テキストスタイルを変更する
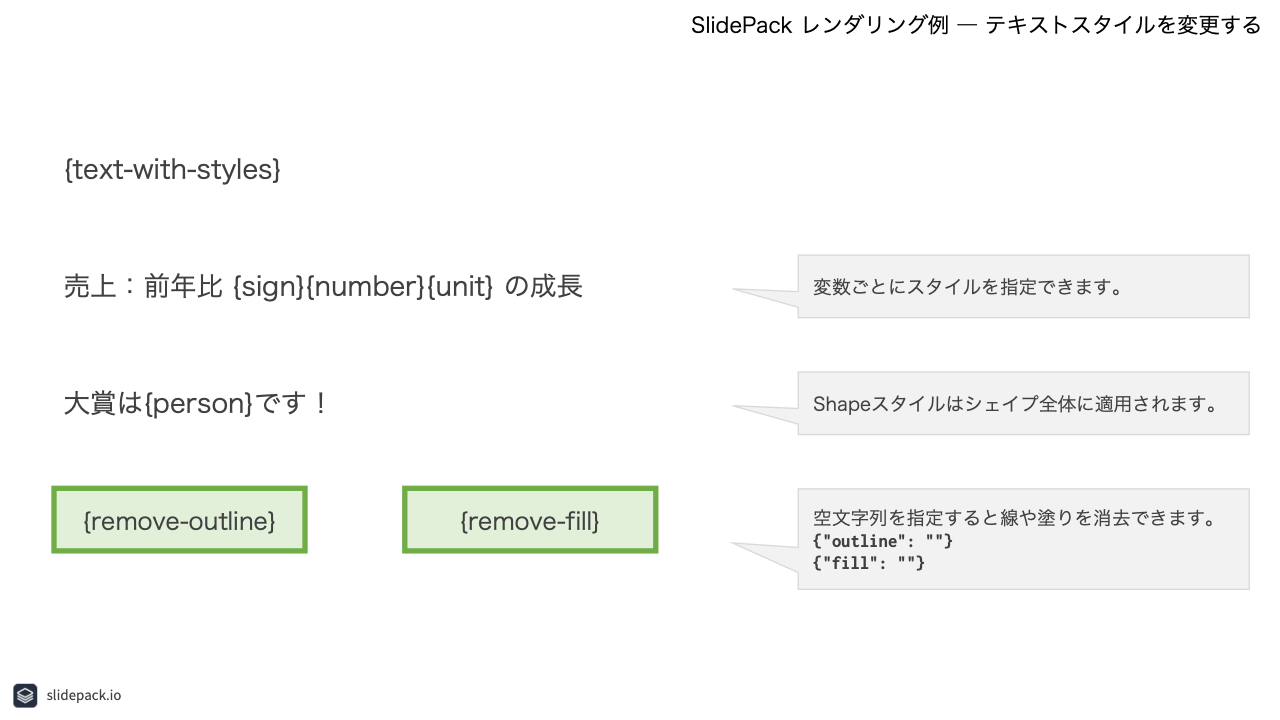
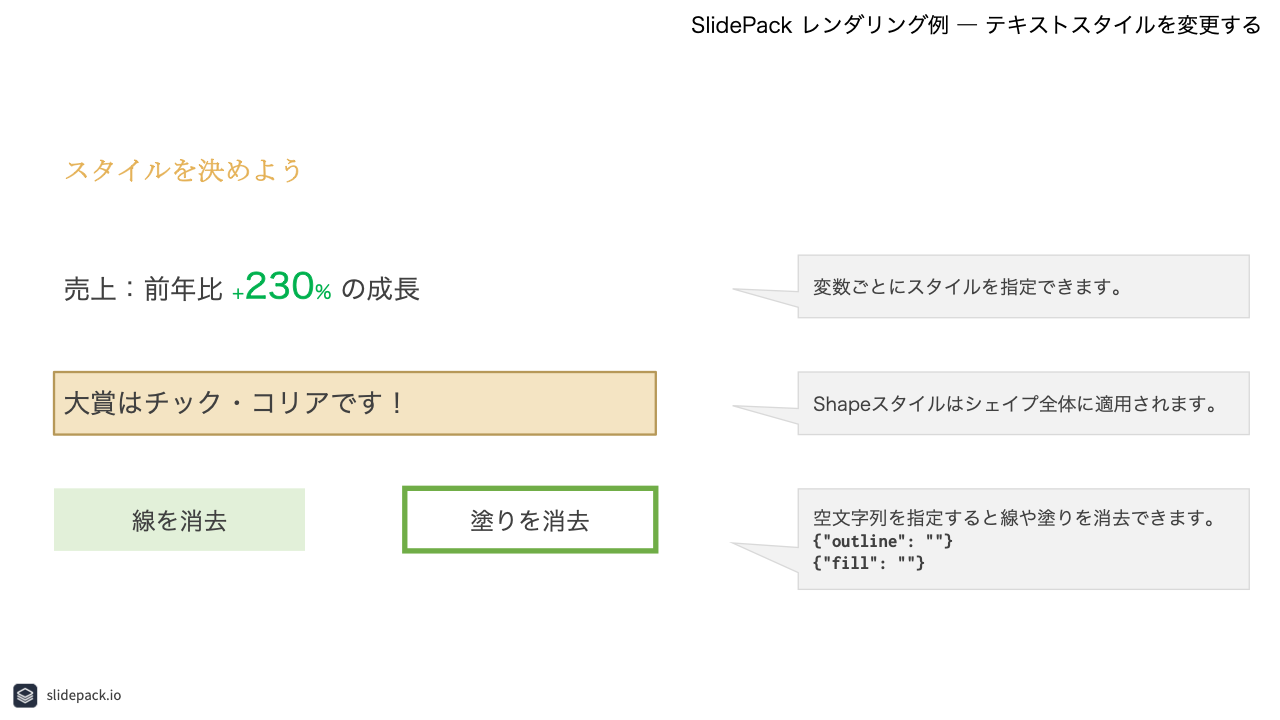
個別の{placeholder}にスタイルを設定できます。
"styles.font"は置き換えた文字列のみに適用され、"styles.shape"はシェイプ全体に適用されます。
{"outline": ""}のように空文字列を指定すると線や塗りを消去できます。
レファレンス: Textオブジェクト · Stylesオブジェクト
ダウンロード: input.zip · output.pptx
template.pptx
1

output.pptx
1

data.json
{
"slides": [
{
"template": 1,
"text-with-styles": {
"value": "スタイルを決めよう",
"styles": {
"font": {
"typeface": "Georgia",
"color": "e4b054",
"bold": true
}
}
},
"sign": {
"value": "+",
"styles": {
"font": {
"color": "00b14e",
"size": 14
}
}
},
"number": {
"value": "230",
"styles": {
"font": {
"color": "00b14e",
"size": 26,
"bold": true
}
}
},
"unit": {
"value": "%",
"styles": {
"font": {
"color": "00b14e",
"size": 14
}
}
},
"person": {
"value": "チック・コリア",
"styles": {
"shape": {
"fill": "f4e4c3",
"outline": "b69858"
}
}
},
"remove-outline": {
"value": "線を消去",
"styles": {
"shape": {
"outline": ""
}
}
},
"remove-fill": {
"value": "塗りを消去",
"styles": {
"shape": {
"fill": ""
}
}
}
}
]
}