画像のサイズ調整
画像を配置する際はscalingオプションで画像のサイズ調整方法を指定できます。
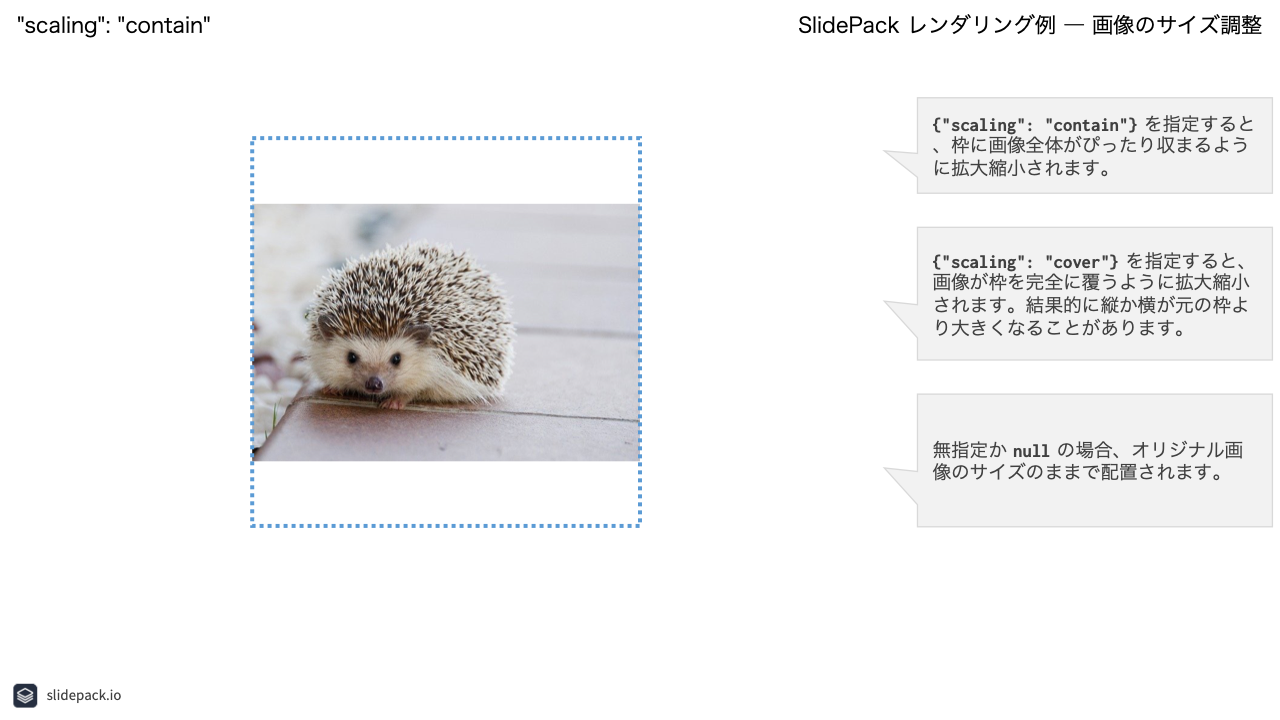
{"scaling": "contain"} の場合、枠に画像全体がぴったり収まるように拡大縮小されます。
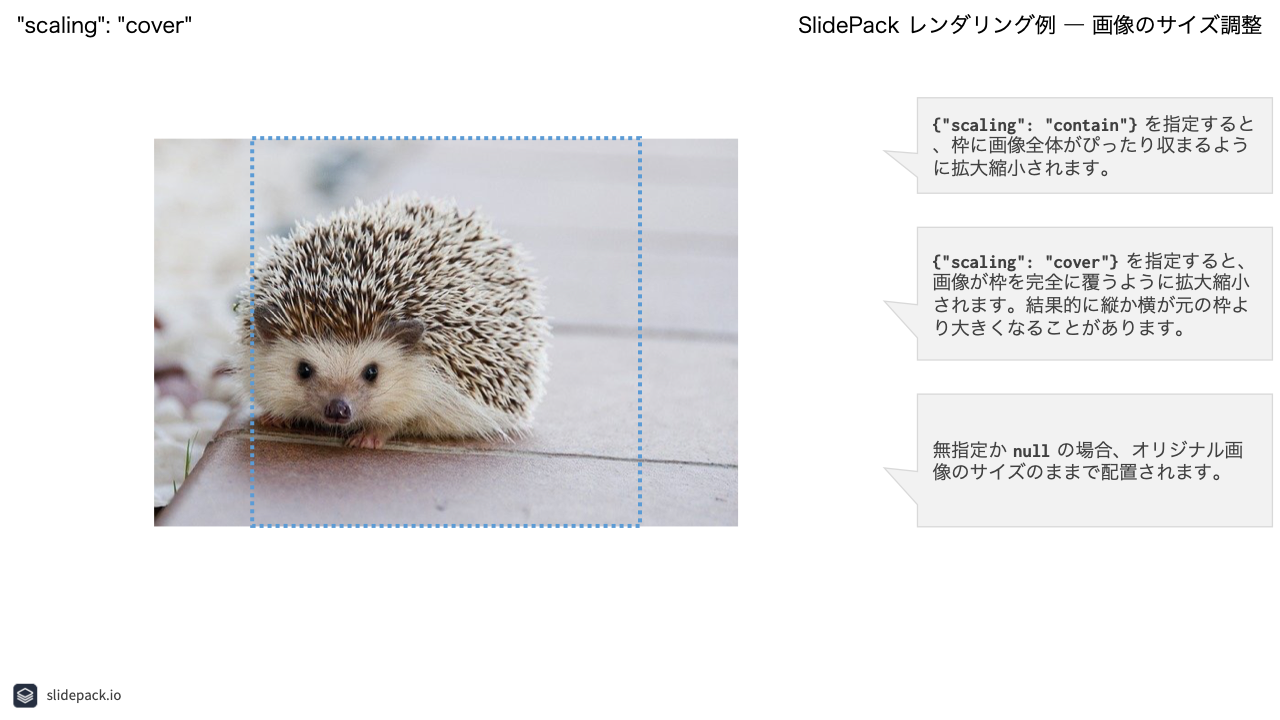
{"scaling": "cover"} の場合、画像が枠を完全に覆うように拡大縮小されます。結果的に縦か横が元の枠より大きくなることがあります。
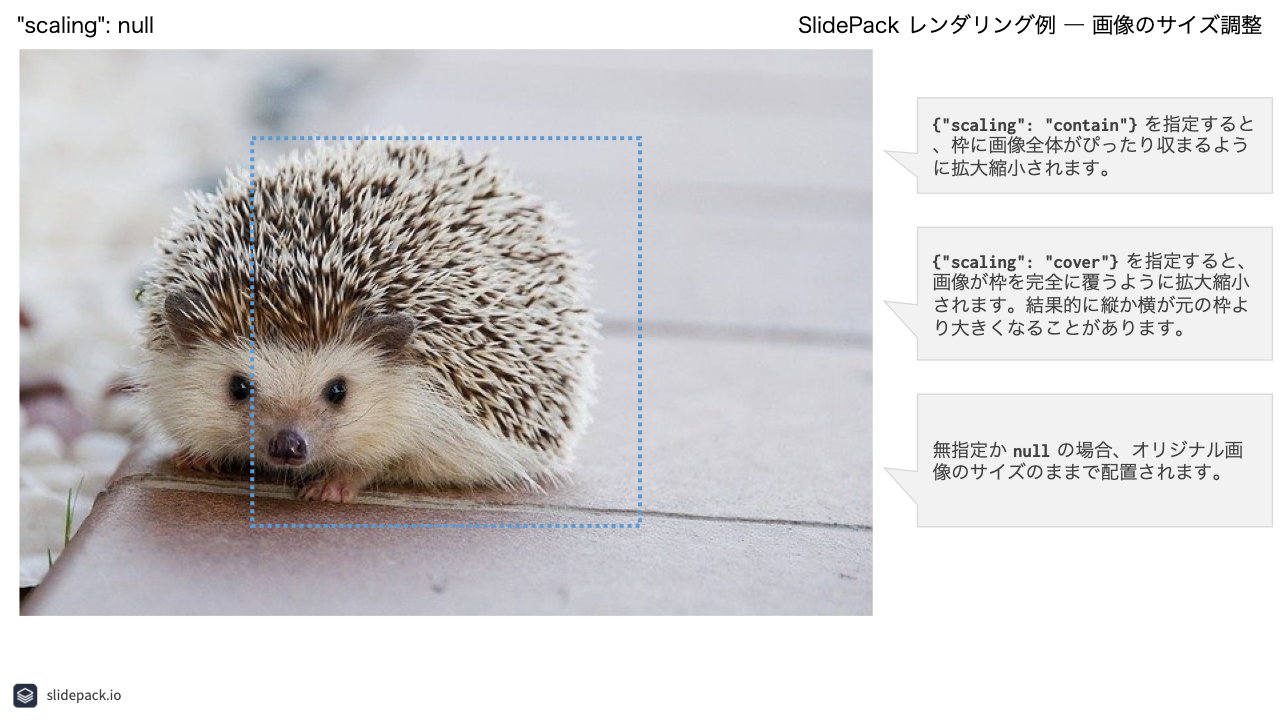
無指定かnullの場合、オリジナル画像のサイズのままで配置されます。
レファレンス: Imageオブジェクト
ダウンロード: input.zip · output.pptx
template.pptx
1

output.pptx
1

2

3

data.json
{
"slides": [
{
"template": 1,
"slide-title": "\"scaling\": \"contain\"",
"hedgehog": {
"type": "image",
"src": "hedgehog.jpg",
"scaling": "contain"
}
},
{
"template": 1,
"slide-title": "\"scaling\": \"cover\"",
"hedgehog": {
"type": "image",
"src": "hedgehog.jpg",
"scaling": "cover"
}
},
{
"slide-title": "\"scaling\": null",
"template": 1,
"hedgehog": {
"type": "image",
"src": "hedgehog.jpg"
}
}
]
}