テーマの配色の変更
テーマカラーの配色を変更します。配色は全スライドに適用されます。
テーマには12色の名前付きの色があり、それぞれをHexカラーコードまたは色名で指定します。
未指定、空文字列 "" または null を指定した場合、既定の色のままとなります。また、ここでは "dk1" などのテーマカラー名を値として使用することはできません。
レファレンス: rootオブジェクト · Themeオブジェクト · 色
ダウンロード: input.zip · output.pptx
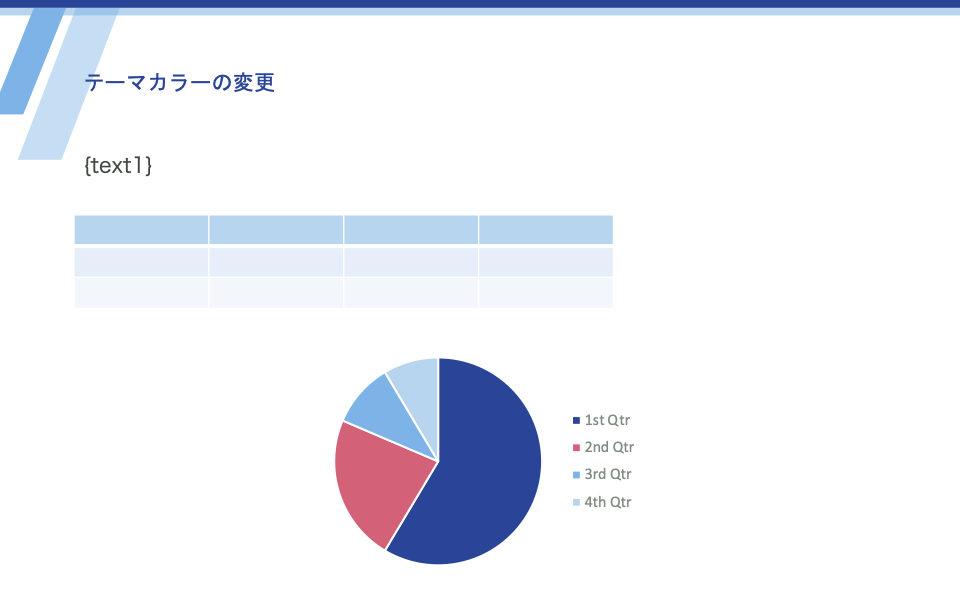
template.pptx
1

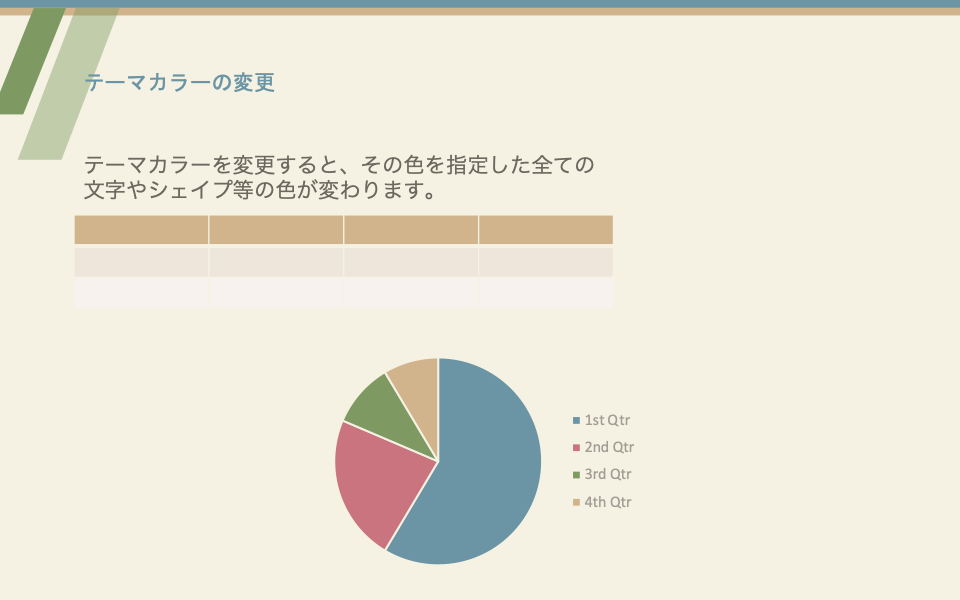
output.pptx
1

data.json
{
"theme": {
"colors": {
"dk1": "6c685f",
"lt1": "F5F2E3",
"dk2": "#5c6875",
"lt2": "#CAD9EA",
"accent1": "6b95a4",
"accent2": "c9747f",
"accent3": "7e9a62",
"accent4": "tan",
"accent5": "",
"accent6": null,
"hlink": "858499"
}
},
"slides": [
{
"template": 1,
"text1": "テーマカラーを変更すると、その色を指定した全ての文字やシェイプ等の色が変わります。"
}
]
}