Image scaling
Use the scaling option to control how an image is adjusted for a given placeholder shape.
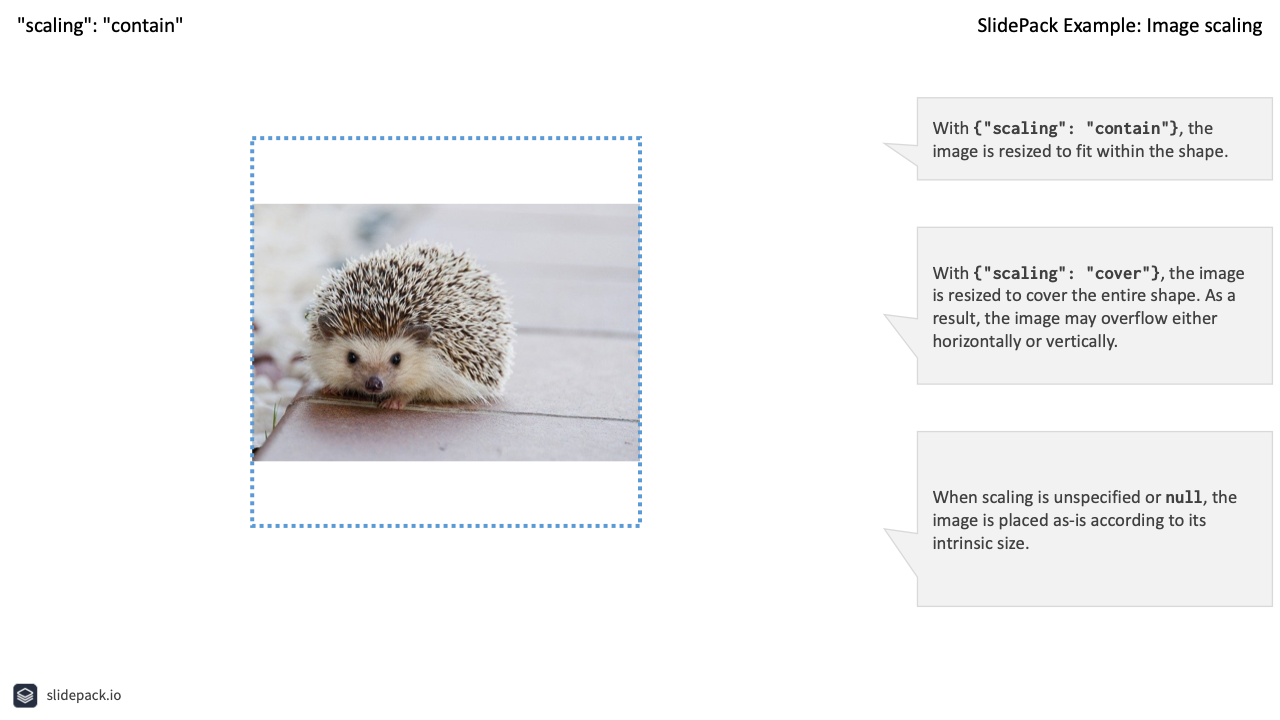
With {"scaling": "contain"}, the image is resized to fit within the shape.
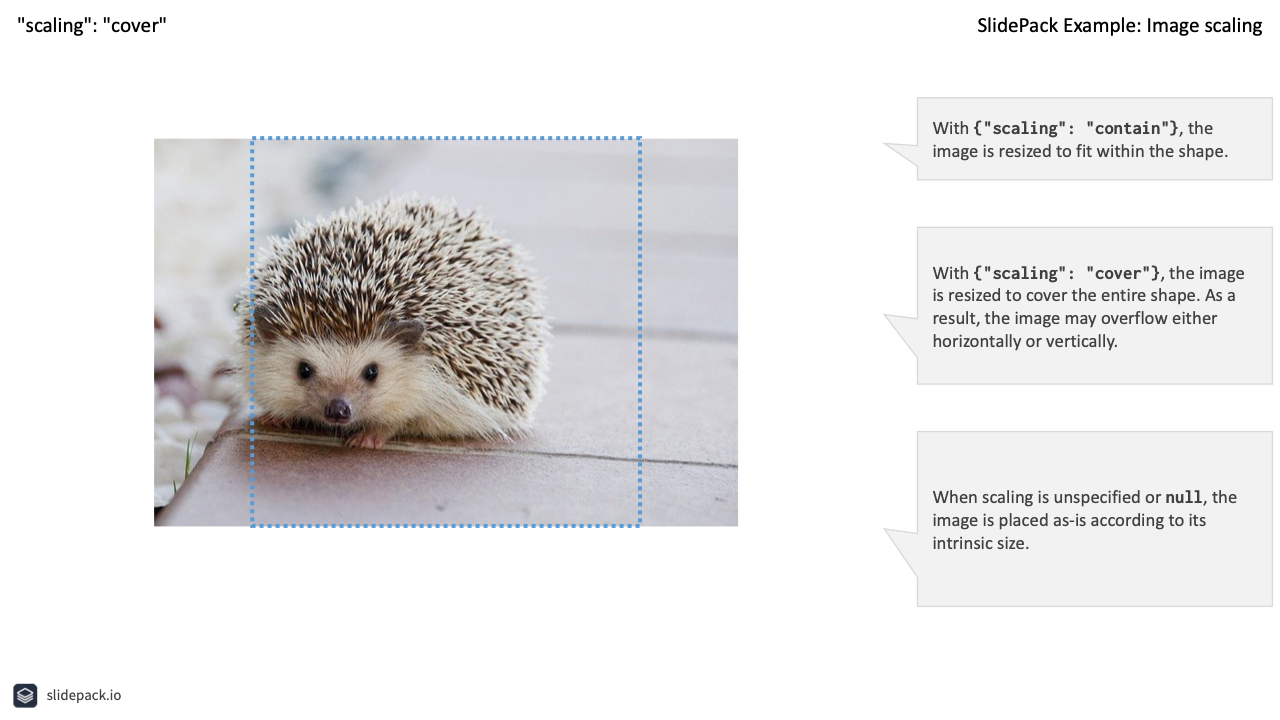
With {"scaling": "cover"}, the image is resized to cover the entire shape. As a result, the image may overflow either horizontally or vertically.
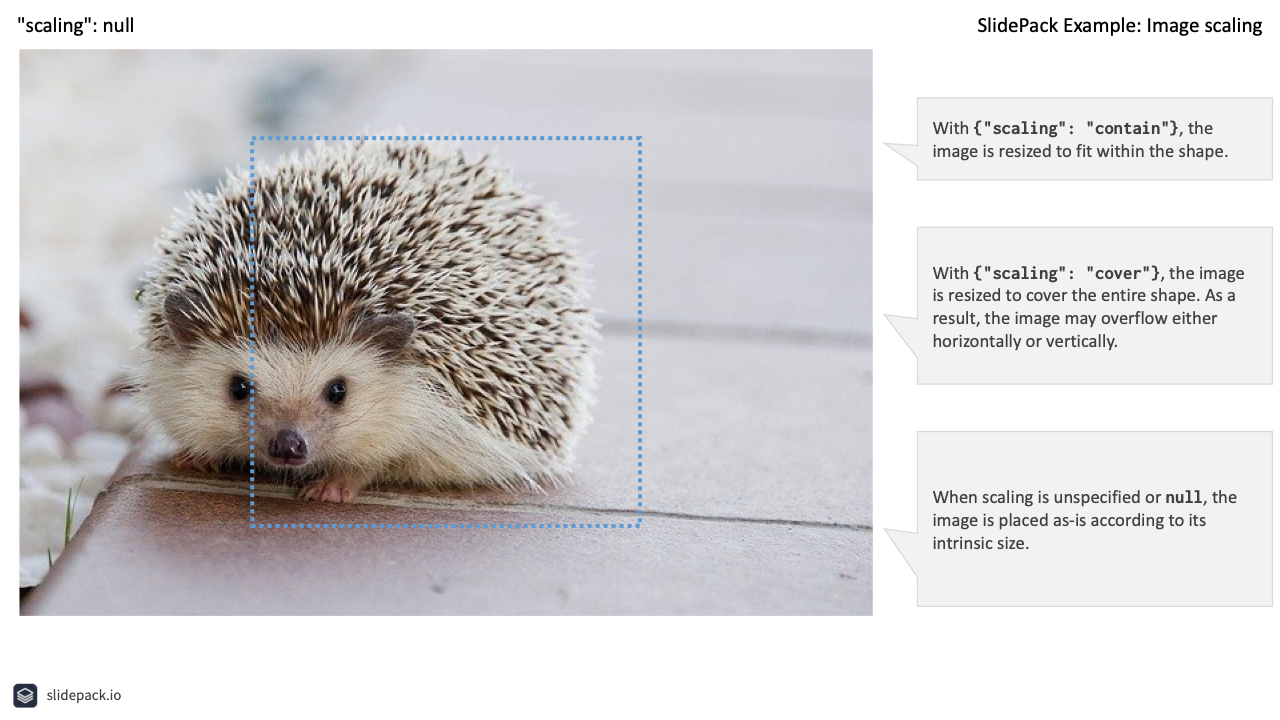
When scaling is unspecified or null, the image is placed as-is according to its intrinsic size.
Reference: the Image object
Download: input.zip · output.pptx
template.pptx
1

output.pptx
1

2

3

data.json
{
"slides": [
{
"template": 1,
"slide-title": "\"scaling\": \"contain\"",
"hedgehog": {
"type": "image",
"src": "hedgehog.jpg",
"scaling": "contain"
}
},
{
"template": 1,
"slide-title": "\"scaling\": \"cover\"",
"hedgehog": {
"type": "image",
"src": "hedgehog.jpg",
"scaling": "cover"
}
},
{
"slide-title": "\"scaling\": null",
"template": 1,
"hedgehog": {
"type": "image",
"src": "hedgehog.jpg"
}
}
]
}