SlidePack rendering examples
Check out these examples to get an idea of what SlidePack can do and how. Or use them as starting points for making your own templates.
Repeating template slides

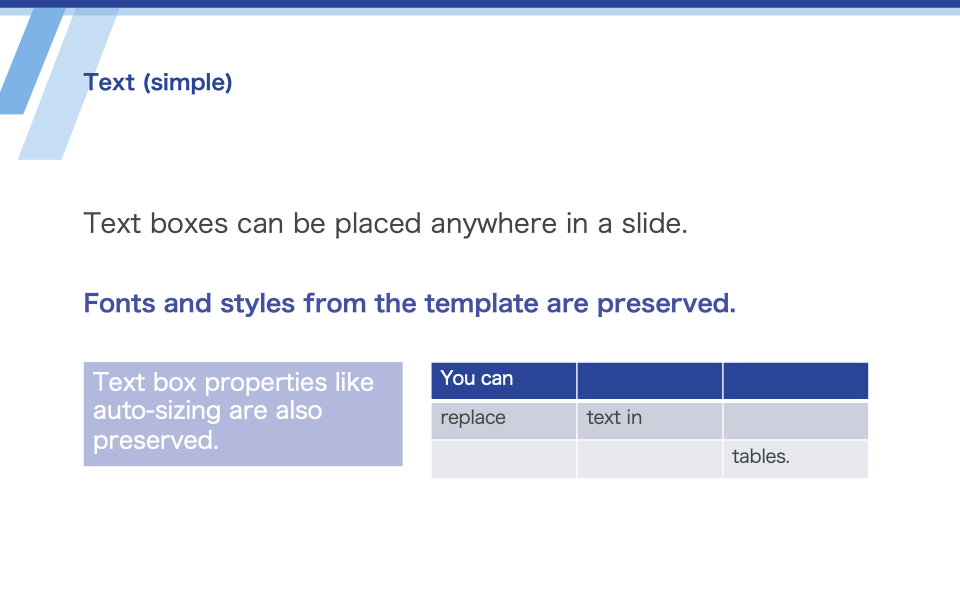
Text

Text with options

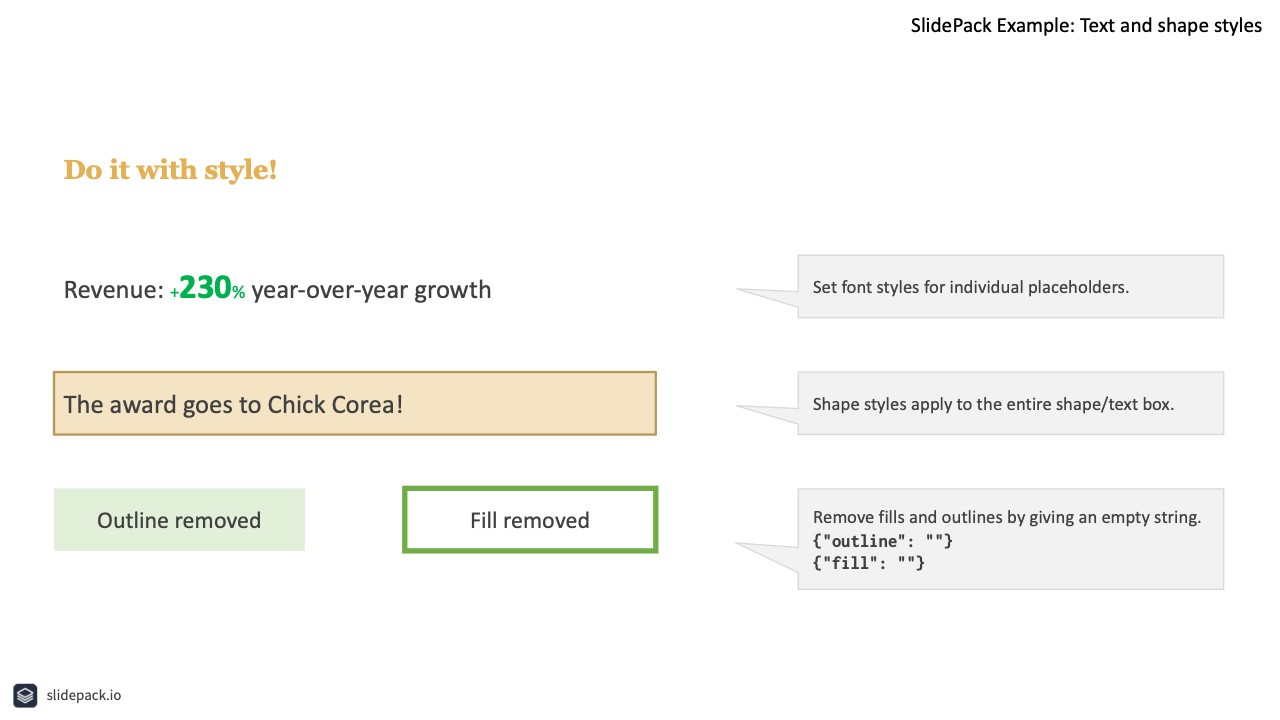
Text styles

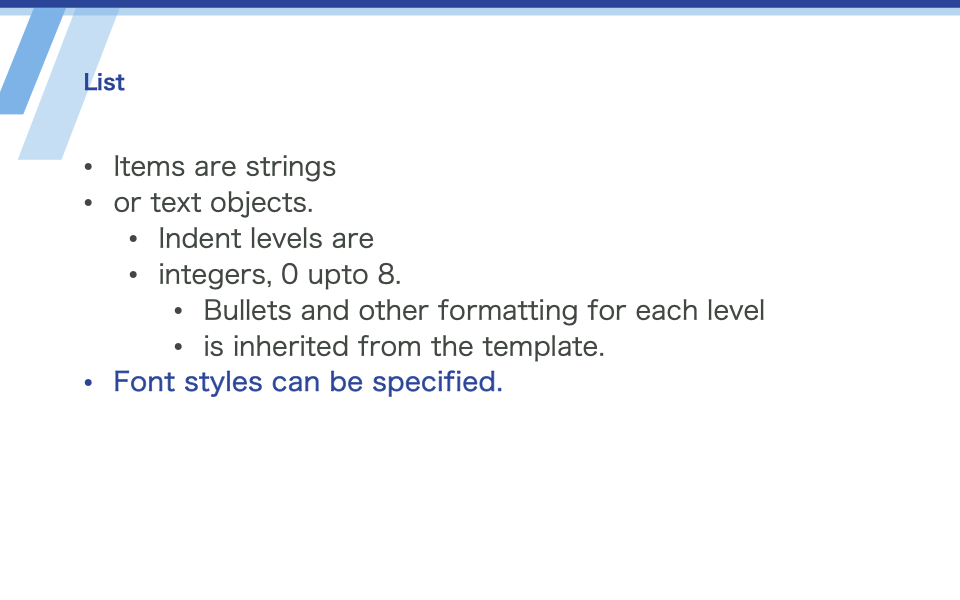
Lists

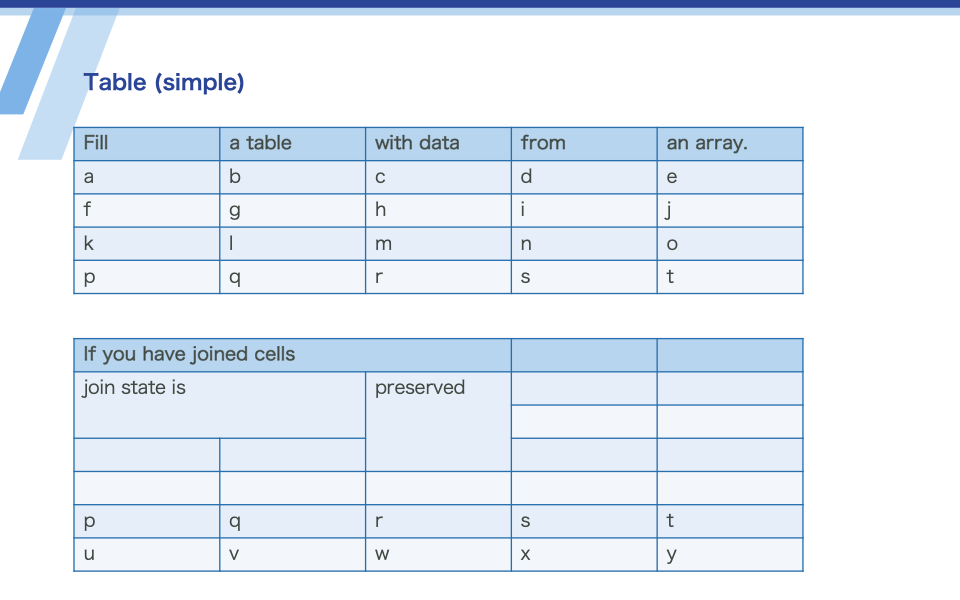
Tables

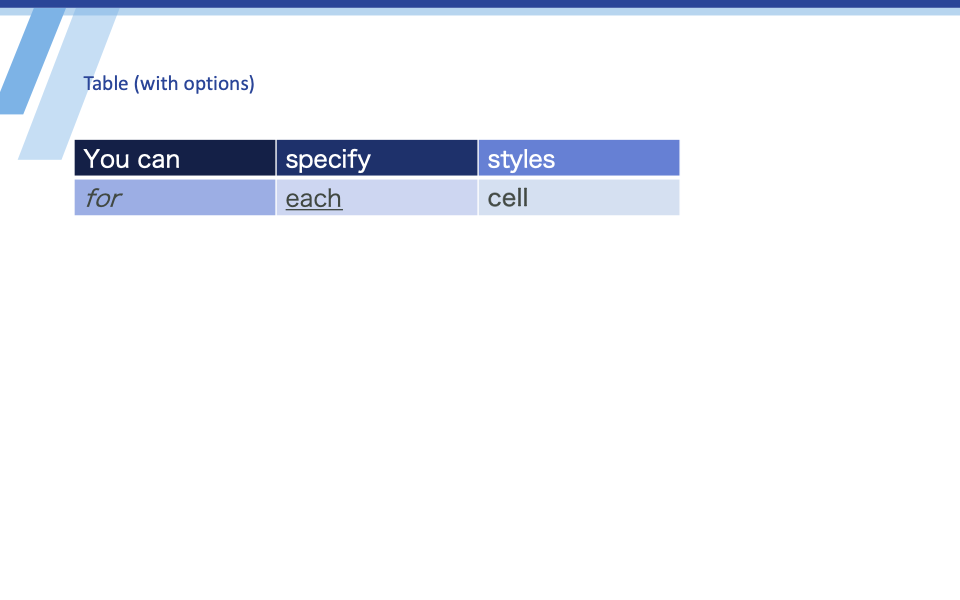
Table with options

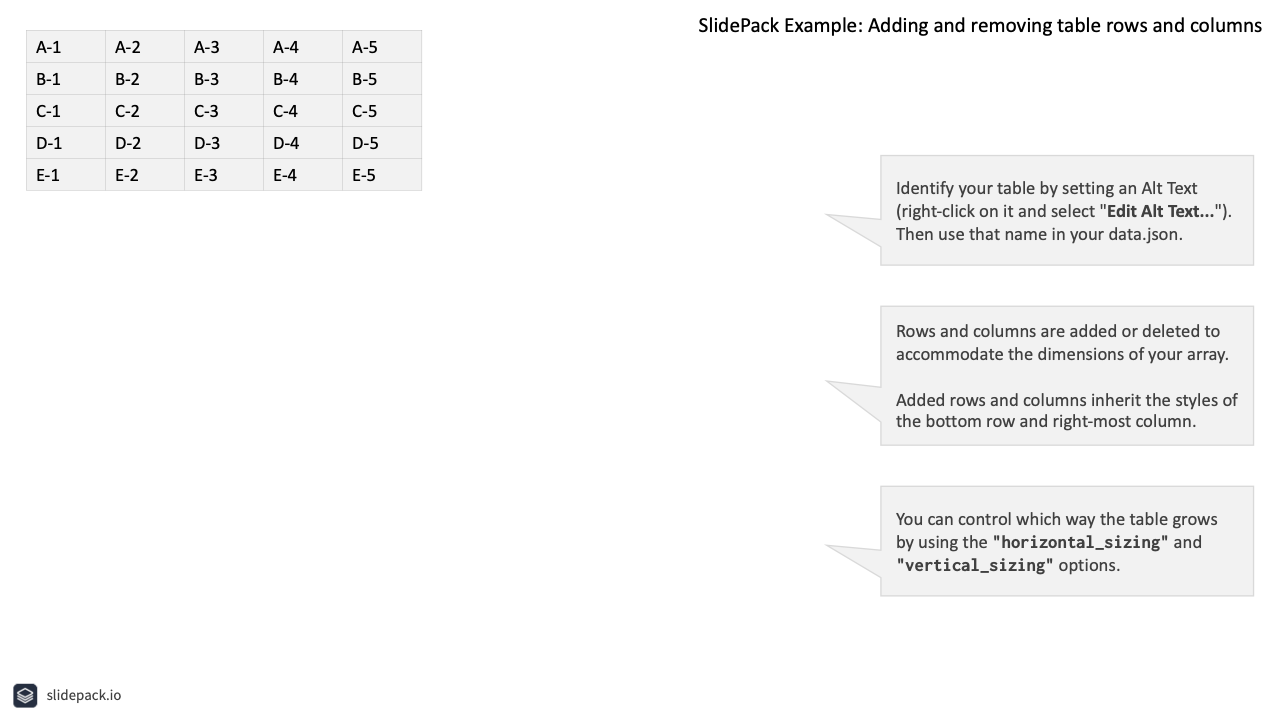
Table auto-resize

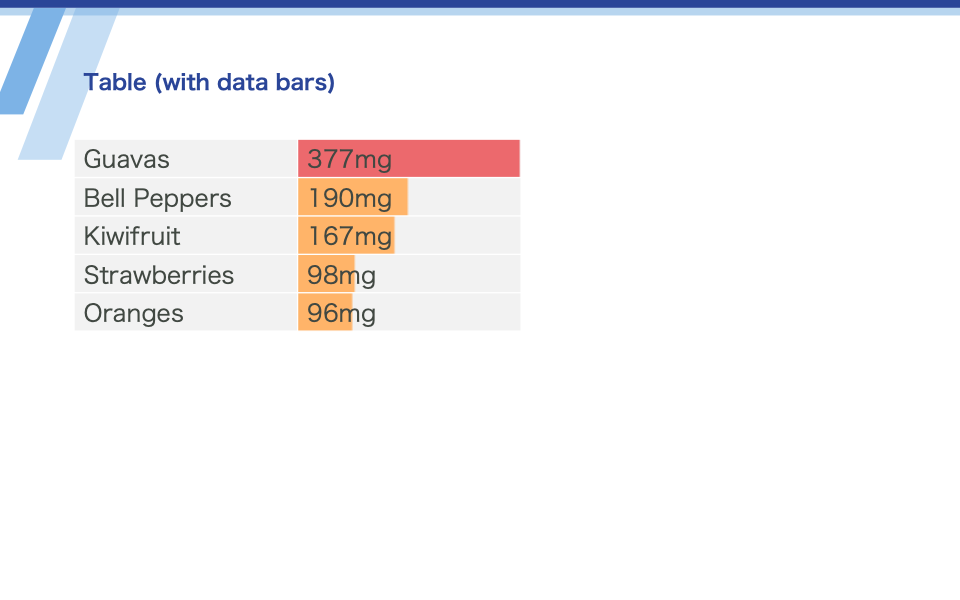
Table data bars

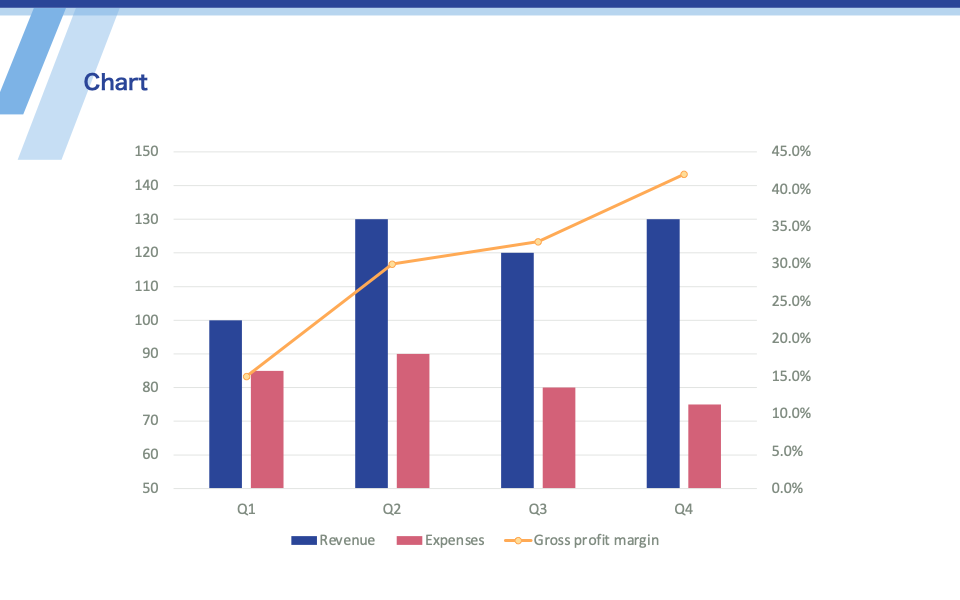
Charts

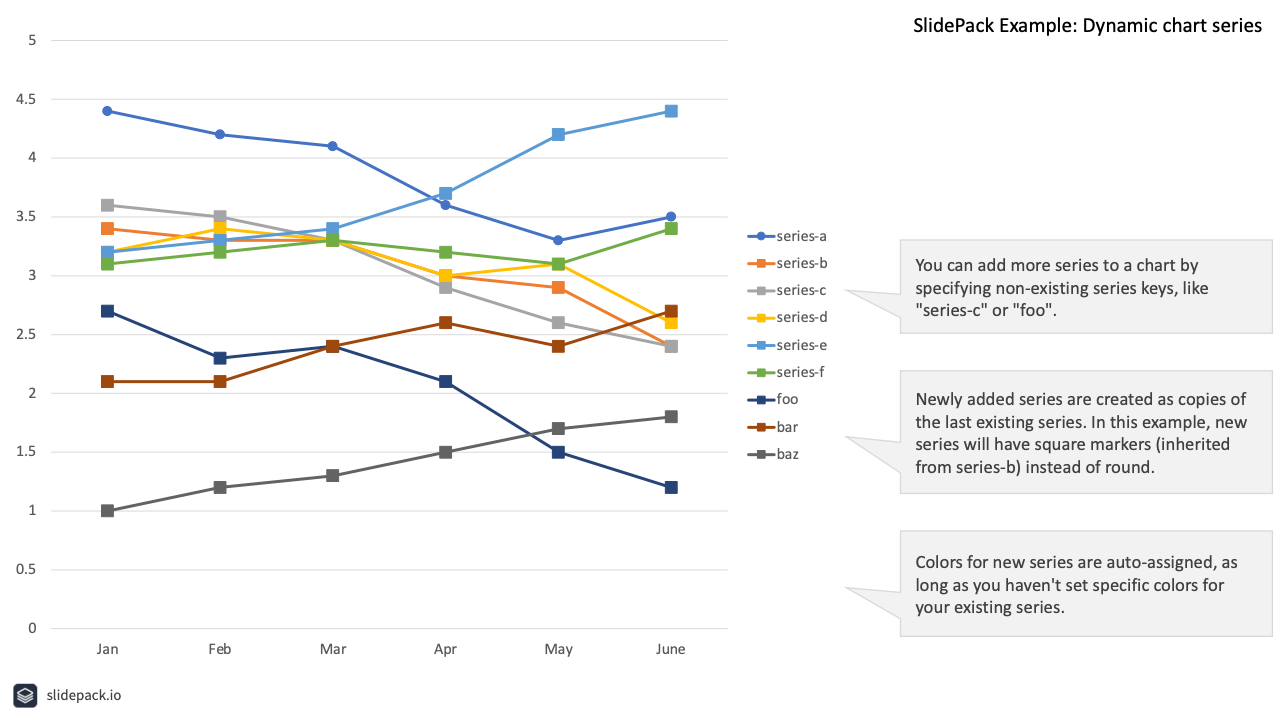
Dynamic chart series

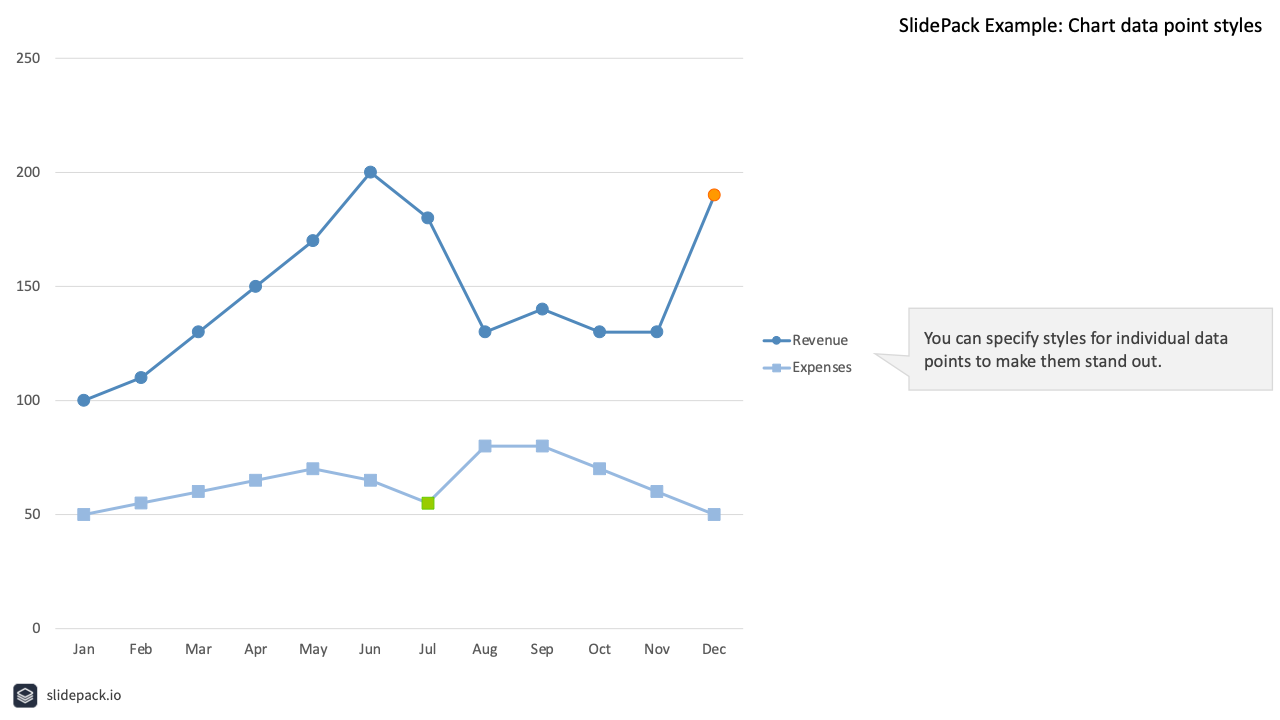
Chart data point styles

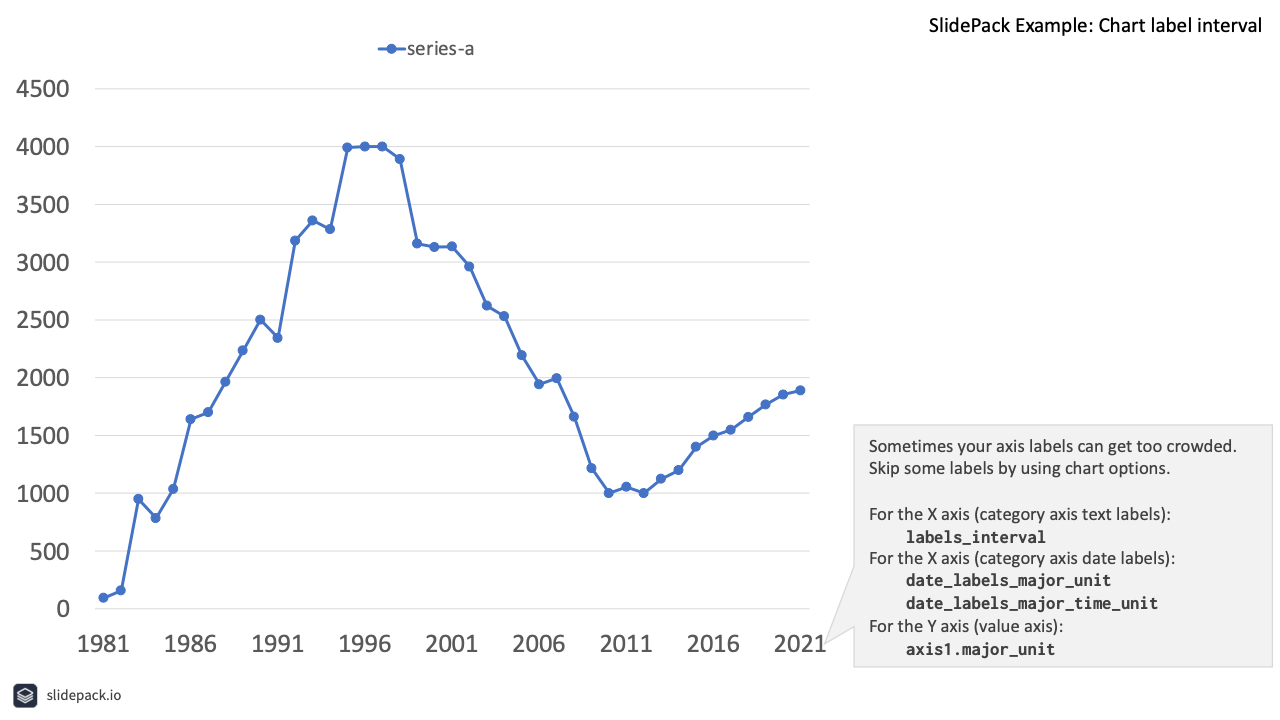
Chart label interval

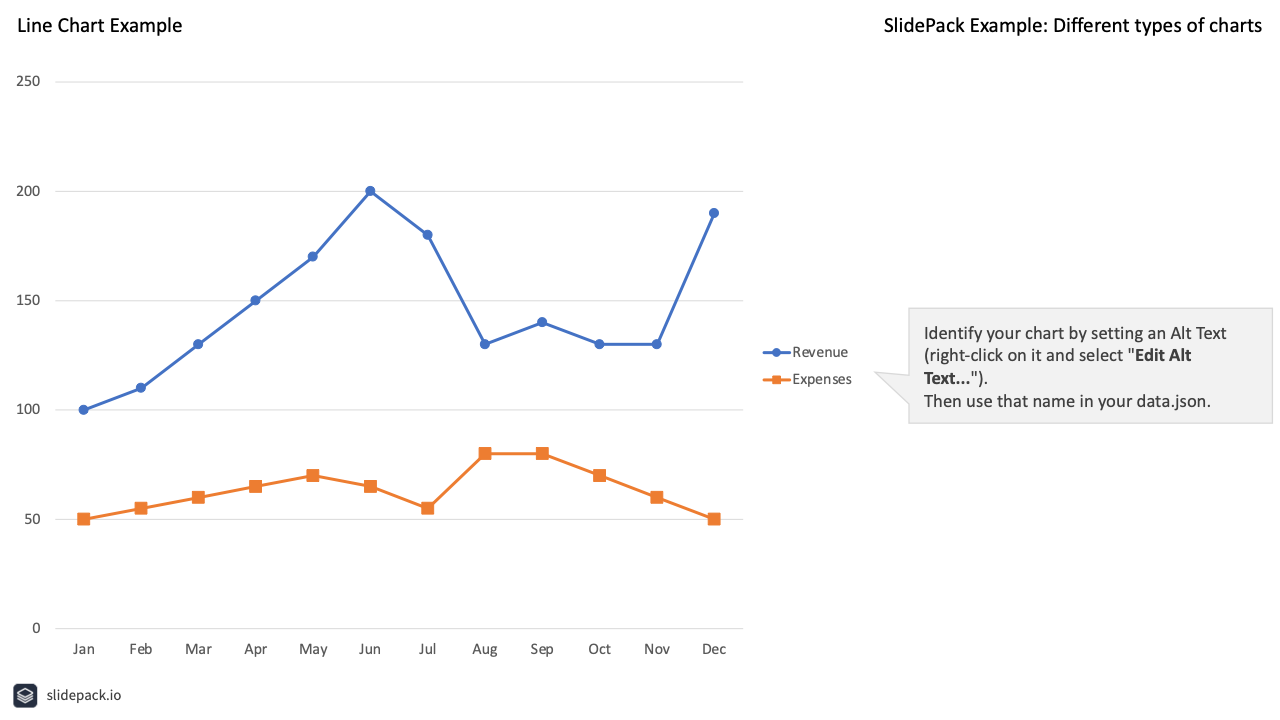
Various types of charts

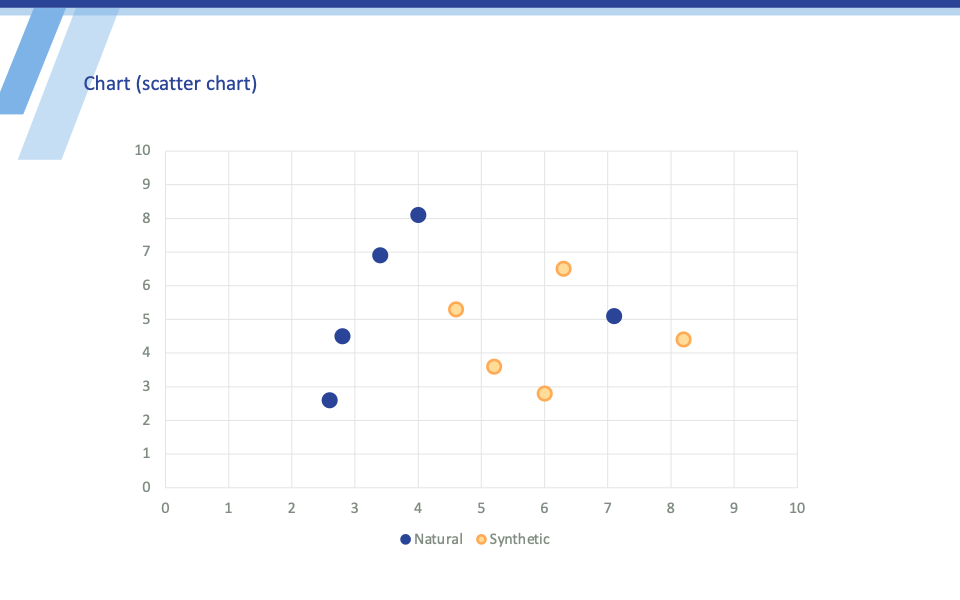
Scatter charts

Images

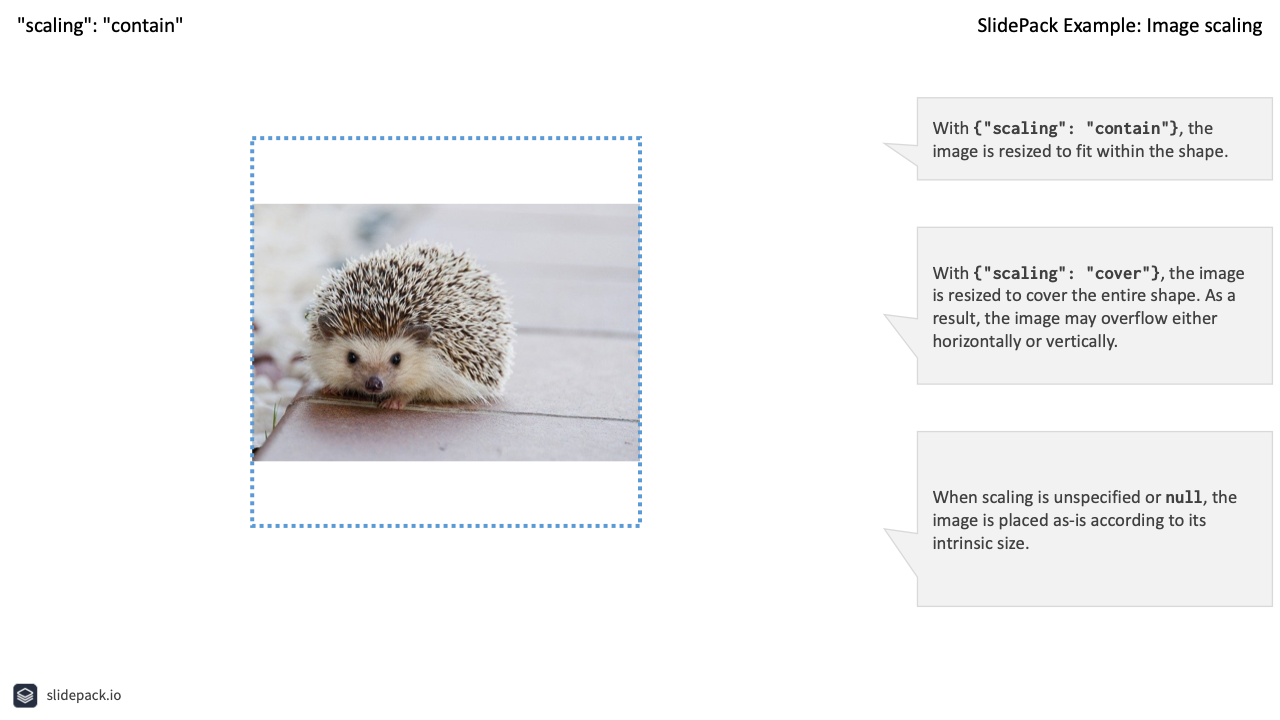
Image scaling

Video

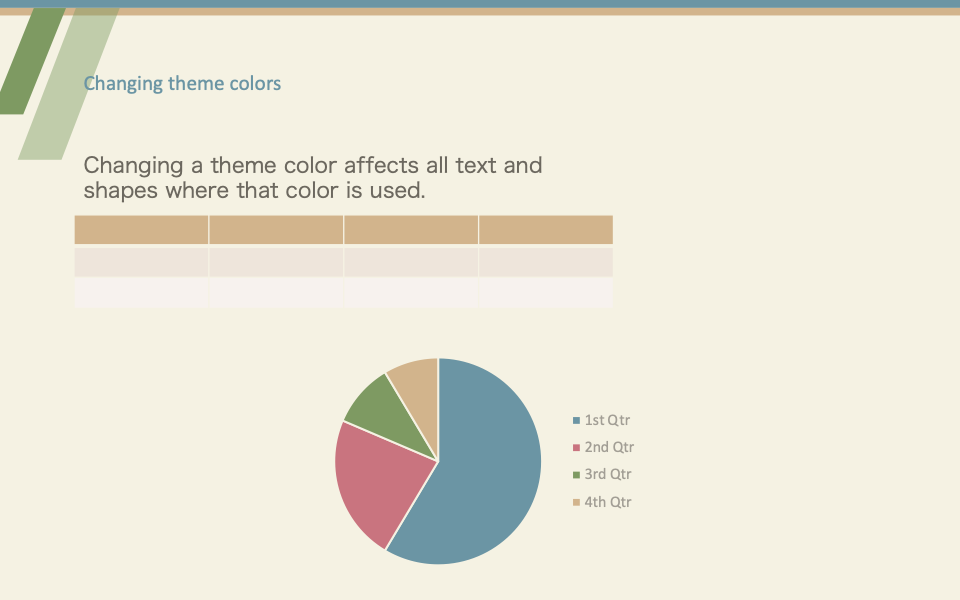
Changing theme colors

Analytics report

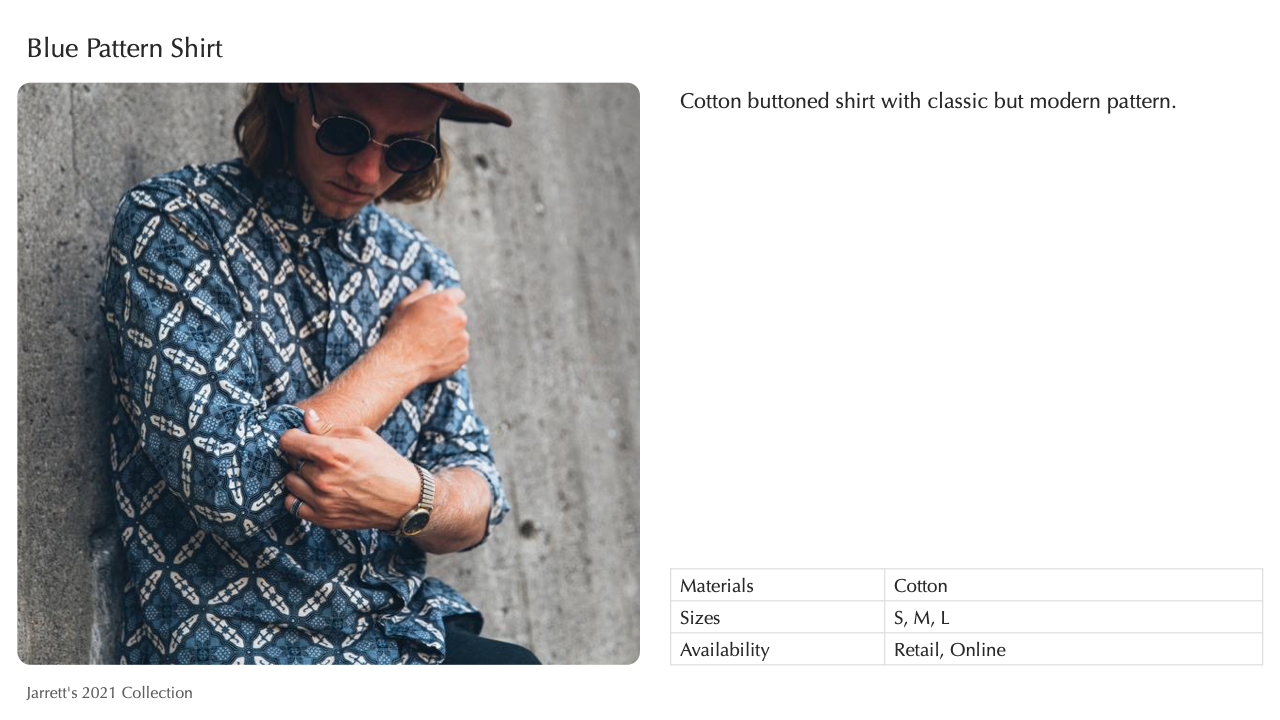
Product catalog