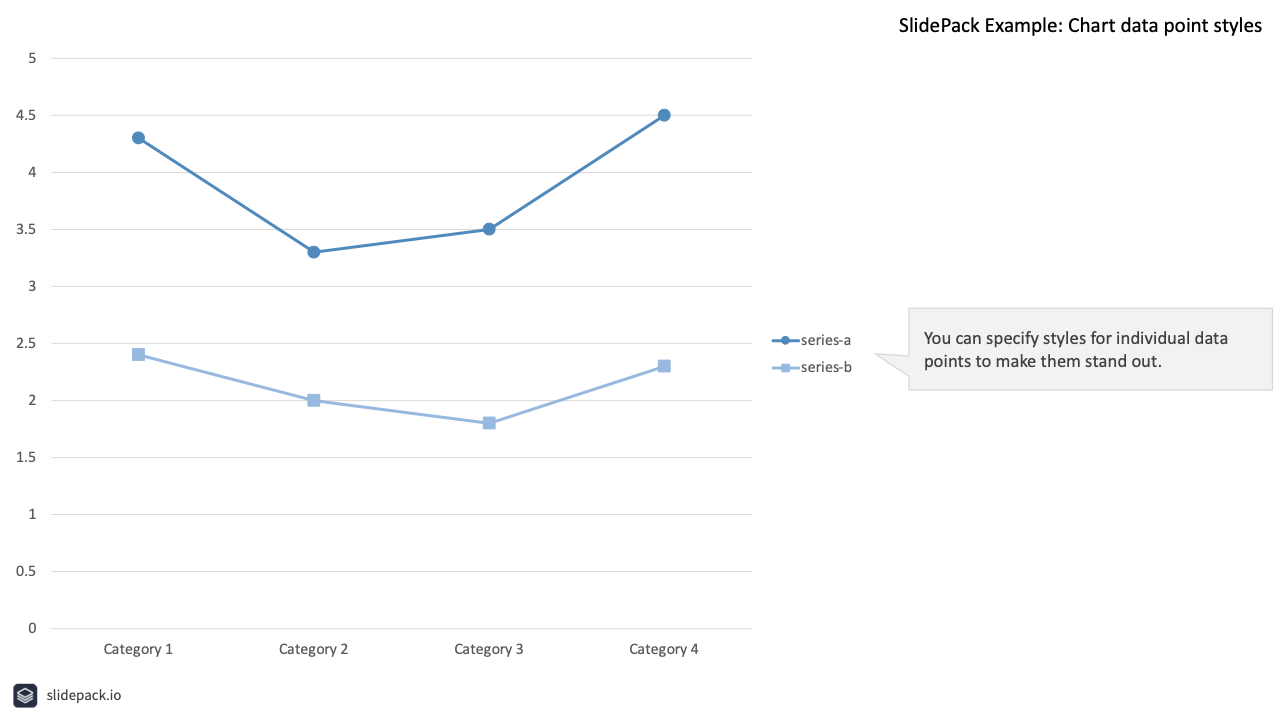
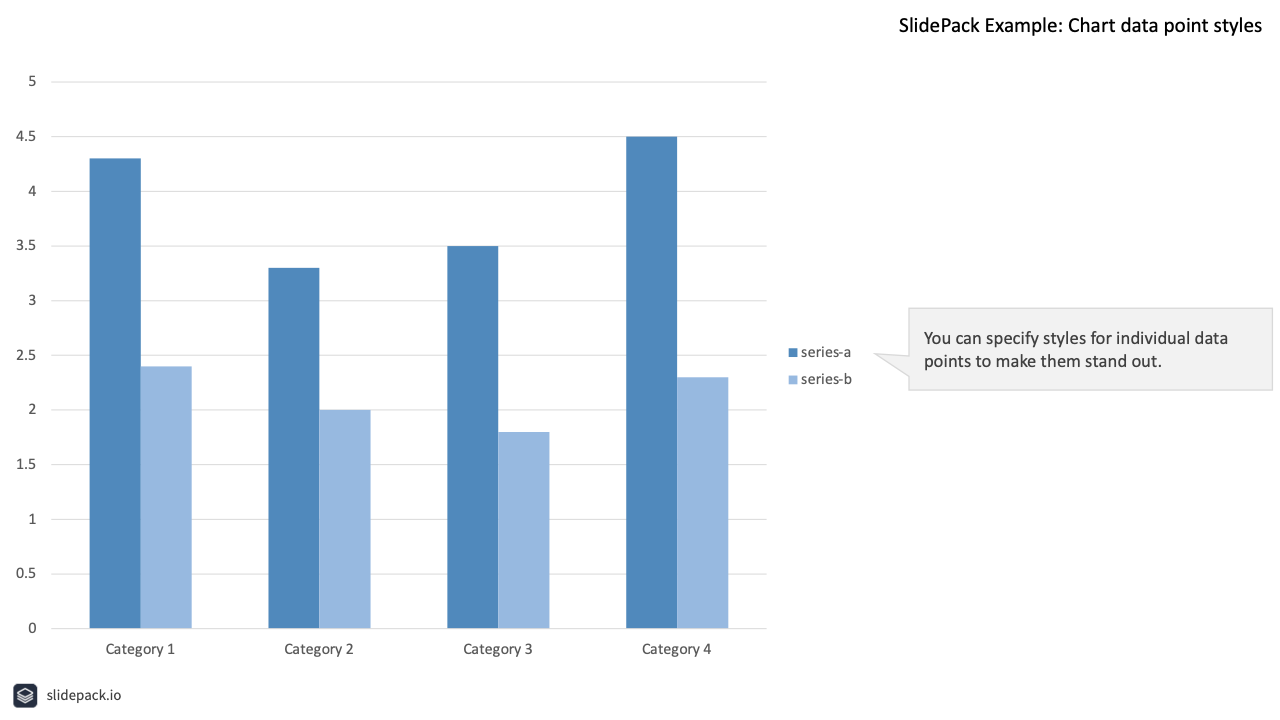
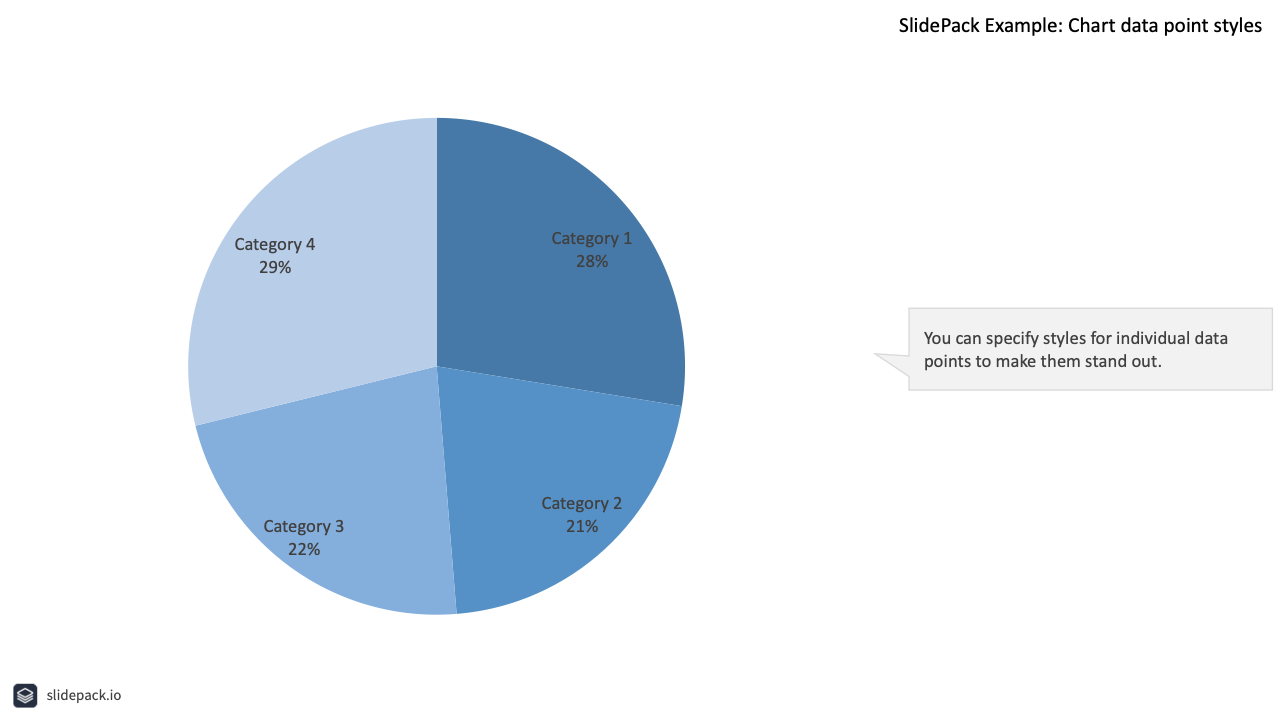
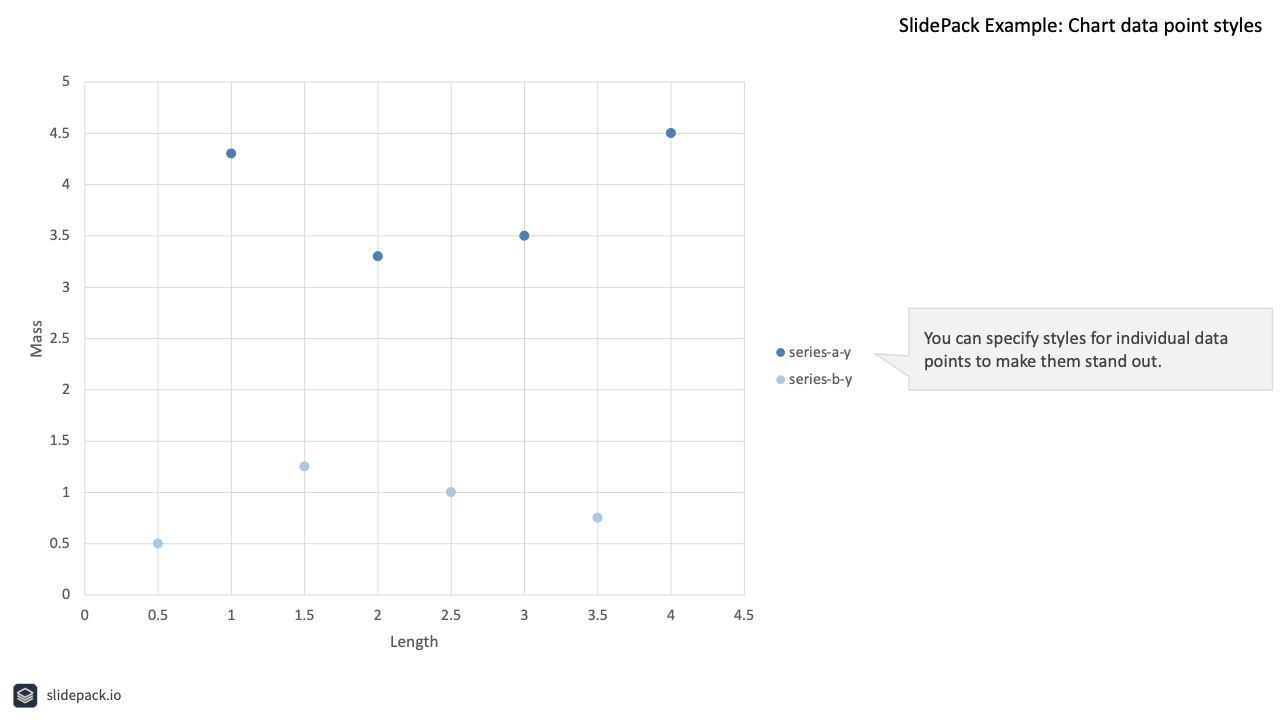
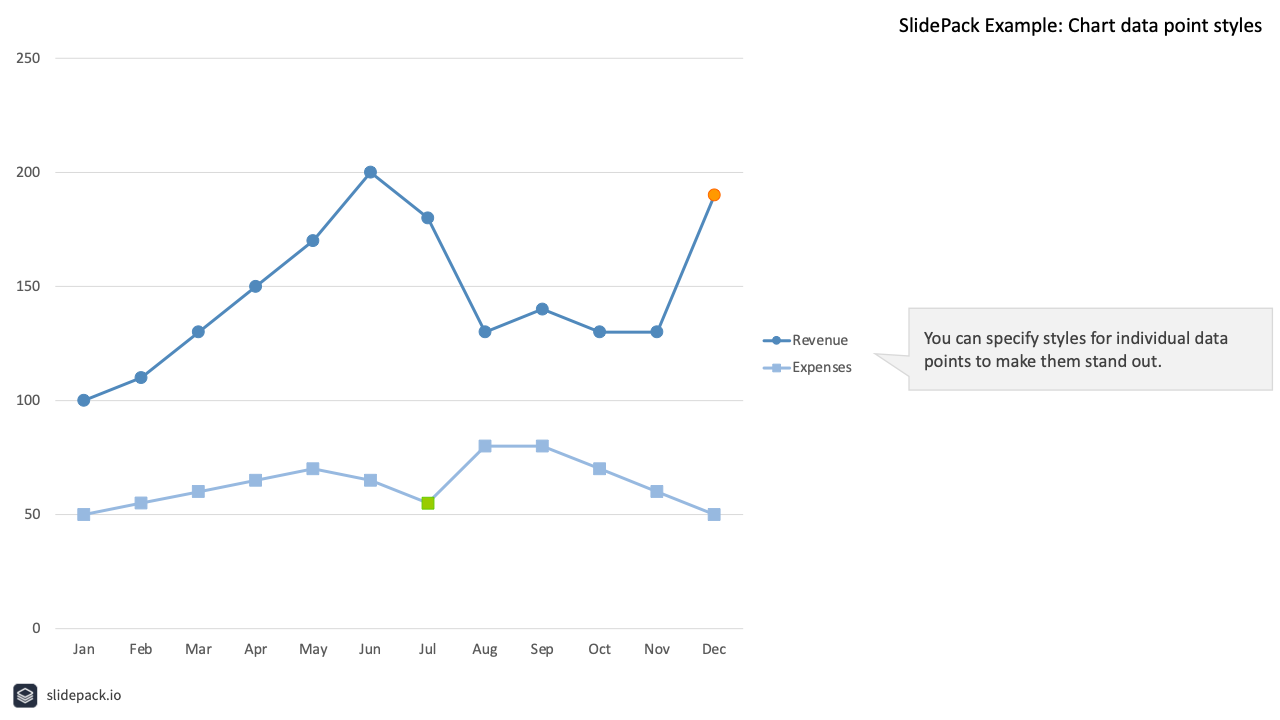
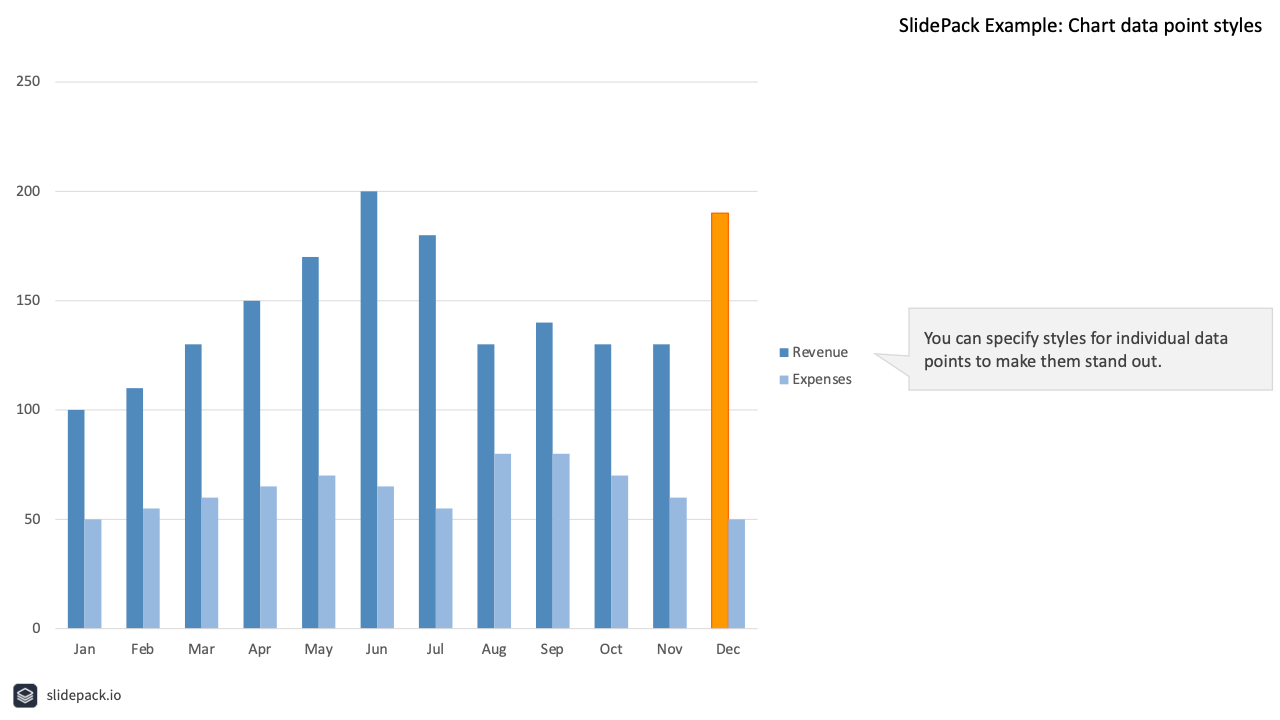
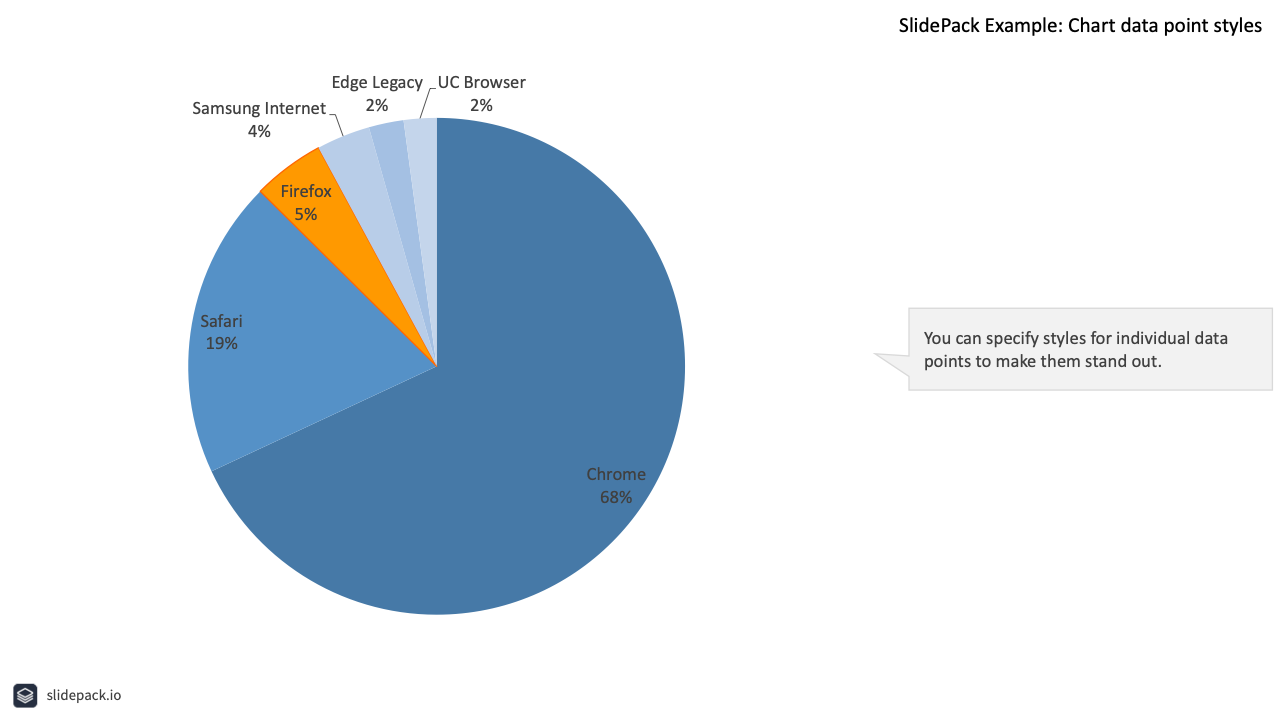
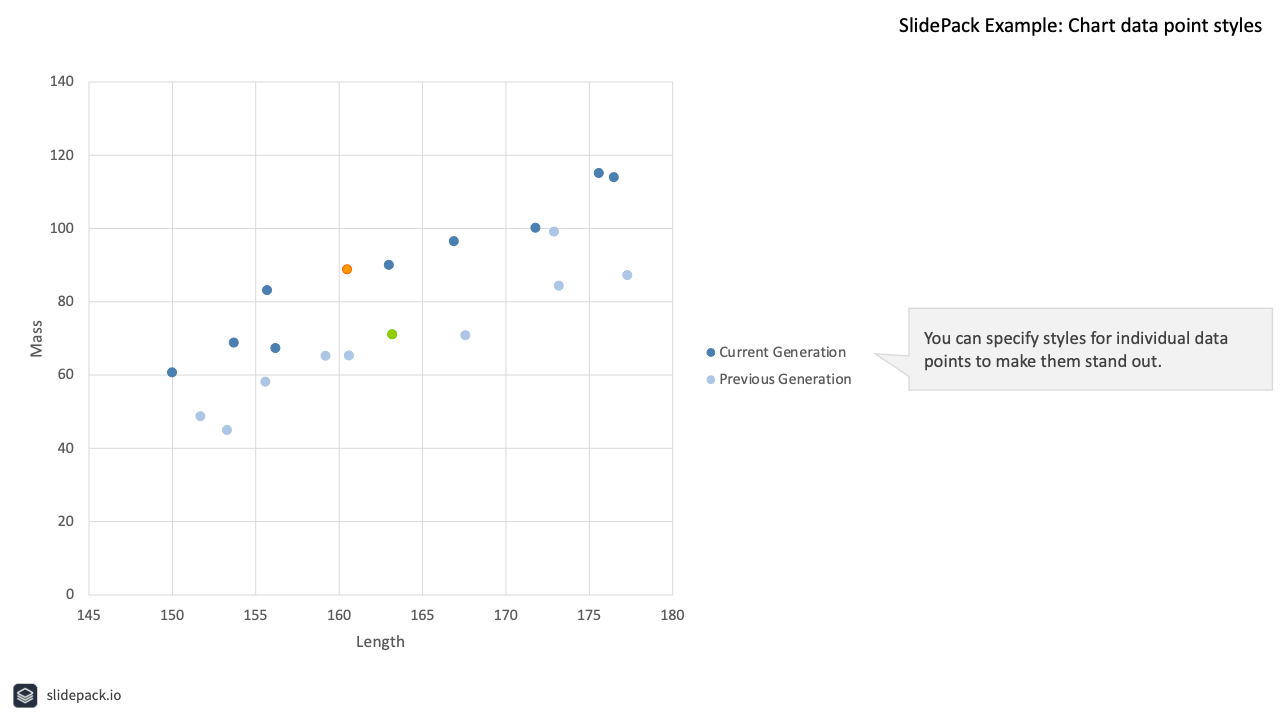
Chart data point styles
You can specify styles for individual data points to make them stand out.
Reference: the Chart object · the Scatter Chart object · the Styles object
Download: input.zip · output.pptx
template.pptx
1

2

3

4

output.pptx
1

2

3

4

data.json
{
"slides": [
{
"template": 1,
"my-line-chart": {
"type": "chart",
"labels": ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
"axis1": {
"series": {
"series-a": {
"name": "Revenue",
"values": [100, 110, 130, 150, 170, 200, 180, 130, 140, 130, 130, 190],
"data_point_styles": [
null, null, null, null,
null, null, null, null,
null, null, null, { "shape": { "fill": "#ff9900", "outline": "#ff6600" } }
]
},
"series-b": {
"name": "Expenses",
"values": [50, 55, 60, 65, 70, 65, 55, 80, 80, 70, 60, 50],
"data_point_styles": [
null, null, null, null,
null, null, { "shape": { "fill": "#99cc00", "outline": "#66cc00" } }
]
}
}
}
}
},
{
"template": 2,
"my-bar-chart": {
"type": "chart",
"labels": ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
"axis1": {
"series": {
"series-a": {
"name": "Revenue",
"values": [100, 110, 130, 150, 170, 200, 180, 130, 140, 130, 130, 190],
"data_point_styles": [
null, null, null, null,
null, null, null, null,
null, null, null, { "shape": { "fill": "#ff9900", "outline": "#ff6600" } }
]
},
"series-b": {
"name": "Expenses",
"values": [50, 55, 60, 65, 70, 65, 55, 80, 80, 70, 60, 50]
}
}
}
}
},
{
"template": 3,
"my-pie-chart": {
"type": "chart",
"labels": ["Chrome", "Safari", "Firefox", "Samsung Internet", "Edge Legacy", "UC Browser"],
"axis1": {
"series": {
"series-a": {
"name": "Browser share",
"values": [63.91, 18.2, 4.39, 3.28, 2.13, 2],
"data_point_styles": [
null, null, { "shape": { "fill": "#ff9900", "outline": "#ff6600" } }
]
}
}
}
}
},
{
"template": 4,
"x-axis-title": "Length",
"y-axis-title": "Mass",
"my-scatter-chart": {
"type": "scatter-chart",
"axis1": {
"series": {
"series-a-y": {
"name": "Current Generation",
"values": [
[150, 60.7],
[156.2, 67.3],
[153.7, 68.8],
[155.7, 83.1],
[160.5, 88.8],
[163, 90],
[171.8, 100.2],
[166.9, 96.5],
[175.6, 115.1],
[176.5, 114]
],
"data_point_styles": [
null, null, null, null, { "shape": { "fill": "#ff9900", "outline": "#ff6600" } }
]
},
"series-b-y": {
"name": "Previous Generation",
"values": [
[153.3, 45],
[155.6, 58.2],
[151.7, 48.7],
[159.2, 65.2],
[163.2, 71.1],
[160.6, 65.3],
[167.6, 70.8],
[173.2, 84.4],
[177.3, 87.2],
[172.9, 99.1]
],
"data_point_styles": [
null, null, null, null, { "shape": { "fill": "#99cc00", "outline": "#66cc00" } }
]
}
}
}
}
}
]
}