Table auto-resize
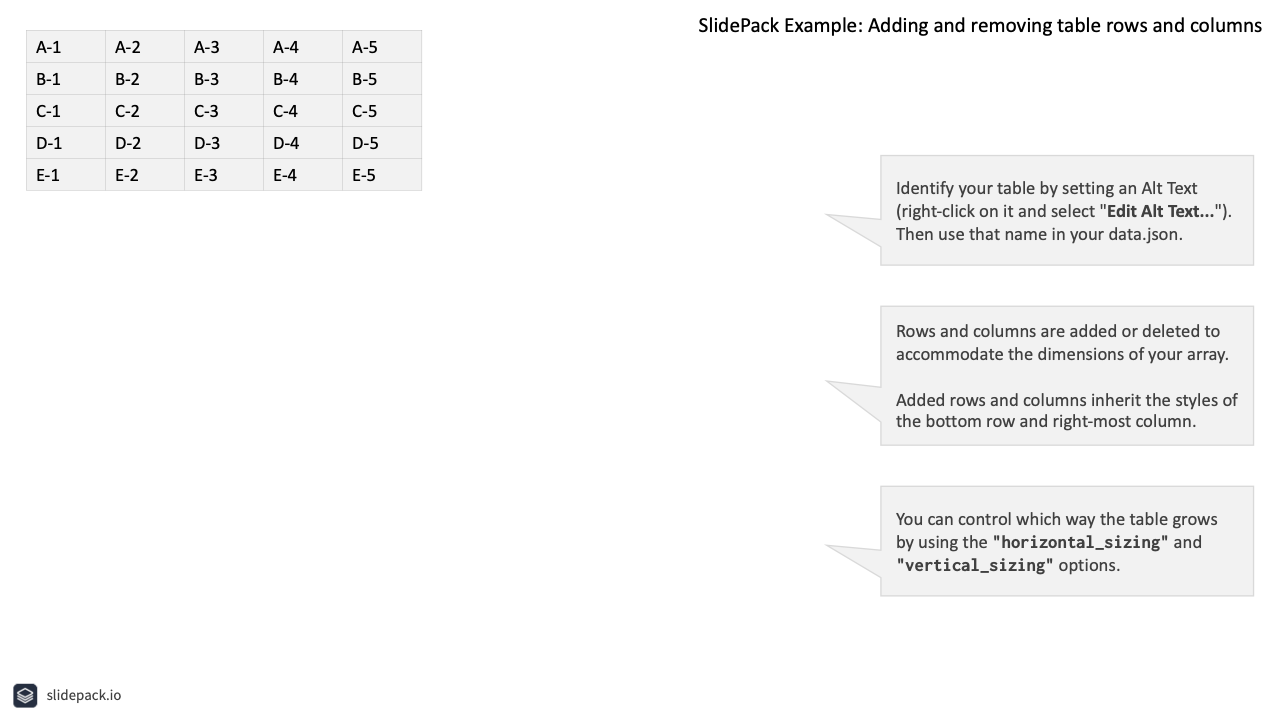
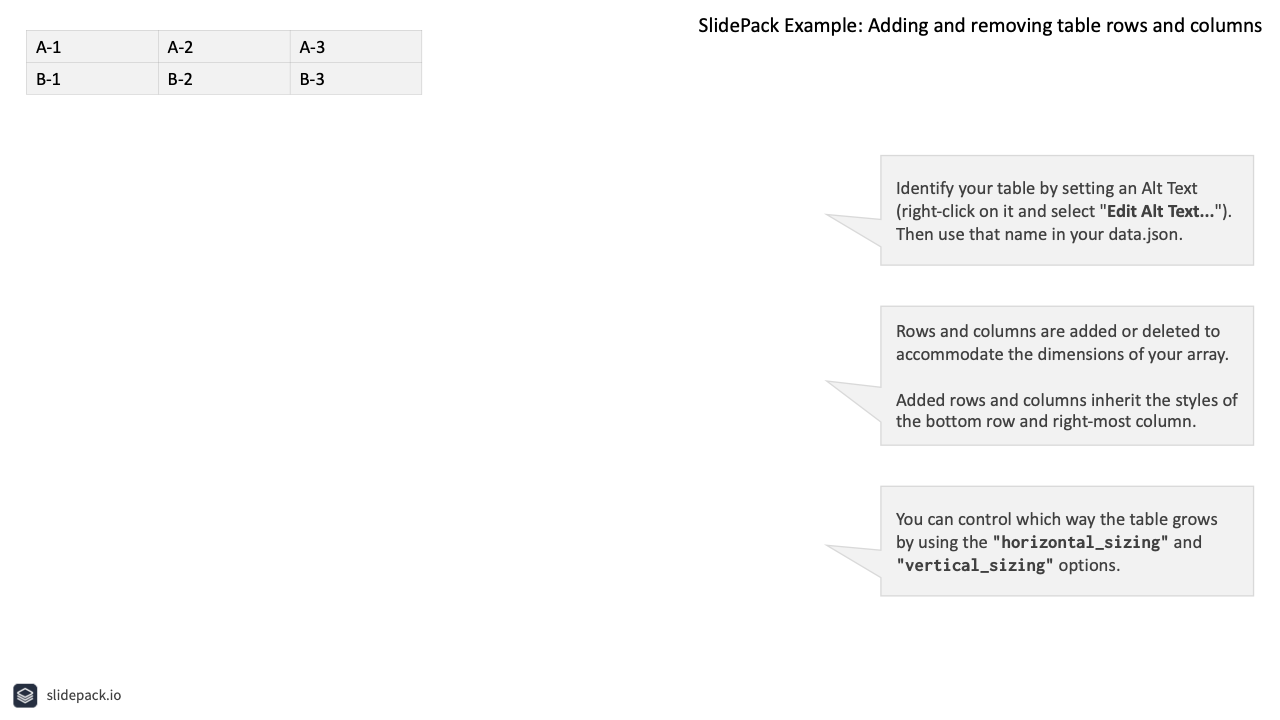
Rows and columns are added or deleted to accomodate the dimensions of your array.
You can control which way the table grows by using the horizontal_sizing and vertical_sizing options.
Reference: the Table object
Download: input.zip · output.pptx
template.pptx
1

output.pptx
1

2

data.json
{
"slides": [
{
"template": 1,
"my-table": {
"type": "table",
"rows": [
["A-1", "A-2", "A-3", "A-4", "A-5"],
["B-1", "B-2", "B-3", "B-4", "B-5"],
["C-1", "C-2", "C-3", "C-4", "C-5"],
["D-1", "D-2", "D-3", "D-4", "D-5"],
["E-1", "E-2", "E-3", "E-4", "E-5"]
]
}
},
{
"template": 1,
"my-table": {
"type": "table",
"rows": [
["A-1", "A-2", "A-3"],
["B-1", "B-2", "B-3"]
]
}
}
]
}