Various types of charts
Currently supported chart types are Bar, Line, Area, Pie and Scatter charts.
Reference: the Chart object · the Scatter Chart object
Download: input.zip · output.pptx
template.pptx
1

2

3

4

5

6

7

8

output.pptx
1

2

3

4

5

6

7

8

data.json
{
"slides": [
{
"template": 1,
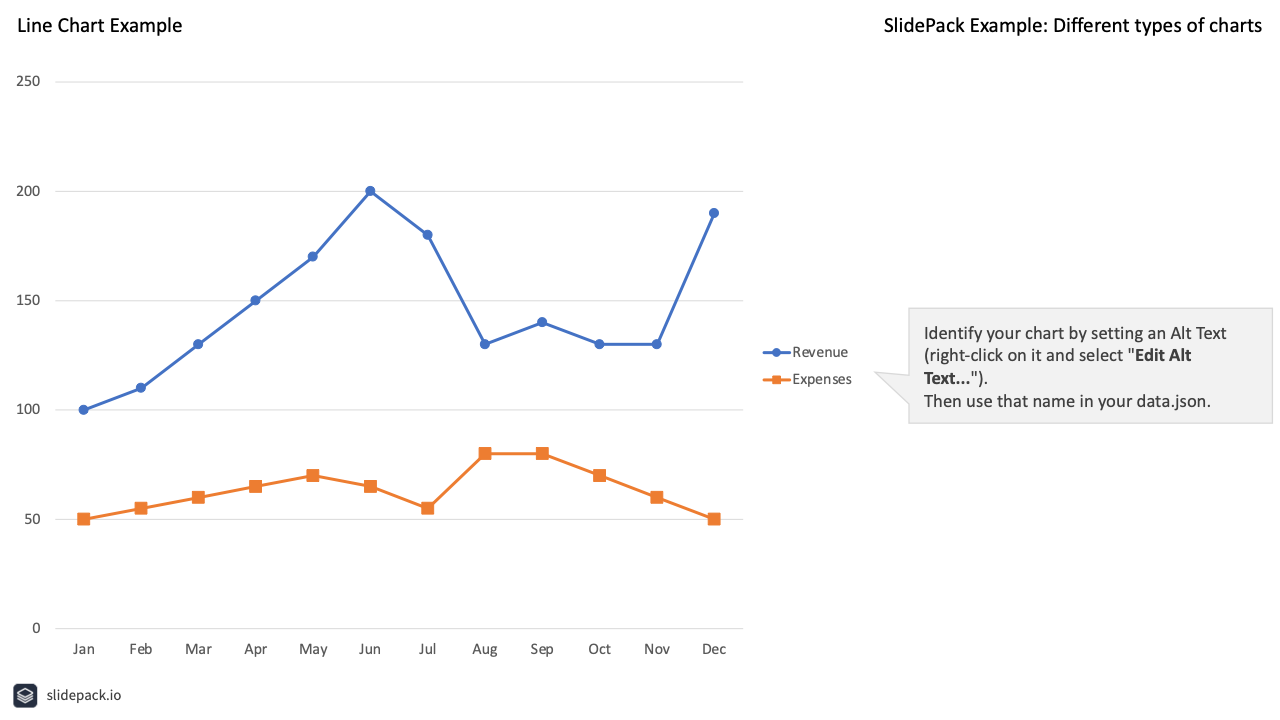
"my-line-chart": {
"type": "chart",
"labels": ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
"axis1": {
"bounds": { "minimum": 0, "maximum": 250 },
"series": {
"series-a": {
"name": "Revenue",
"values": [ 100, 110, 130, 150, 170, 200, 180, 130, 140, 130, 130, 190 ]
},
"series-b": {
"name": "Expenses",
"values": [50, 55, 60, 65, 70, 65, 55, 80, 80, 70, 60, 50]
}
}
}
}
},
{
"template": 2,
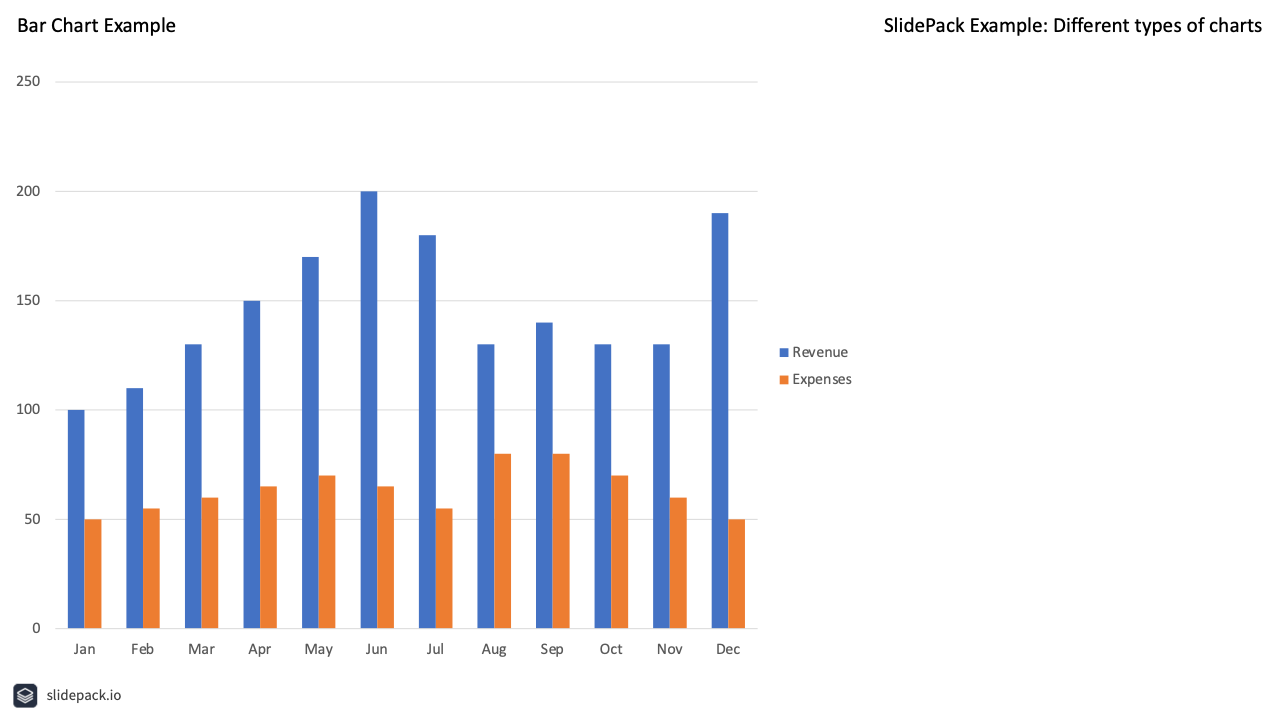
"my-bar-chart": {
"type": "chart",
"labels": ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
"axis1": {
"bounds": { "minimum": 0, "maximum": 250 },
"series": {
"series-a": {
"name": "Revenue",
"values": [100, 110, 130, 150, 170, 200, 180, 130, 140, 130, 130, 190]
},
"series-b": {
"name": "Expenses",
"values": [50, 55, 60, 65, 70, 65, 55, 80, 80, 70, 60, 50]
}
}
}
}
},
{
"template": 3,
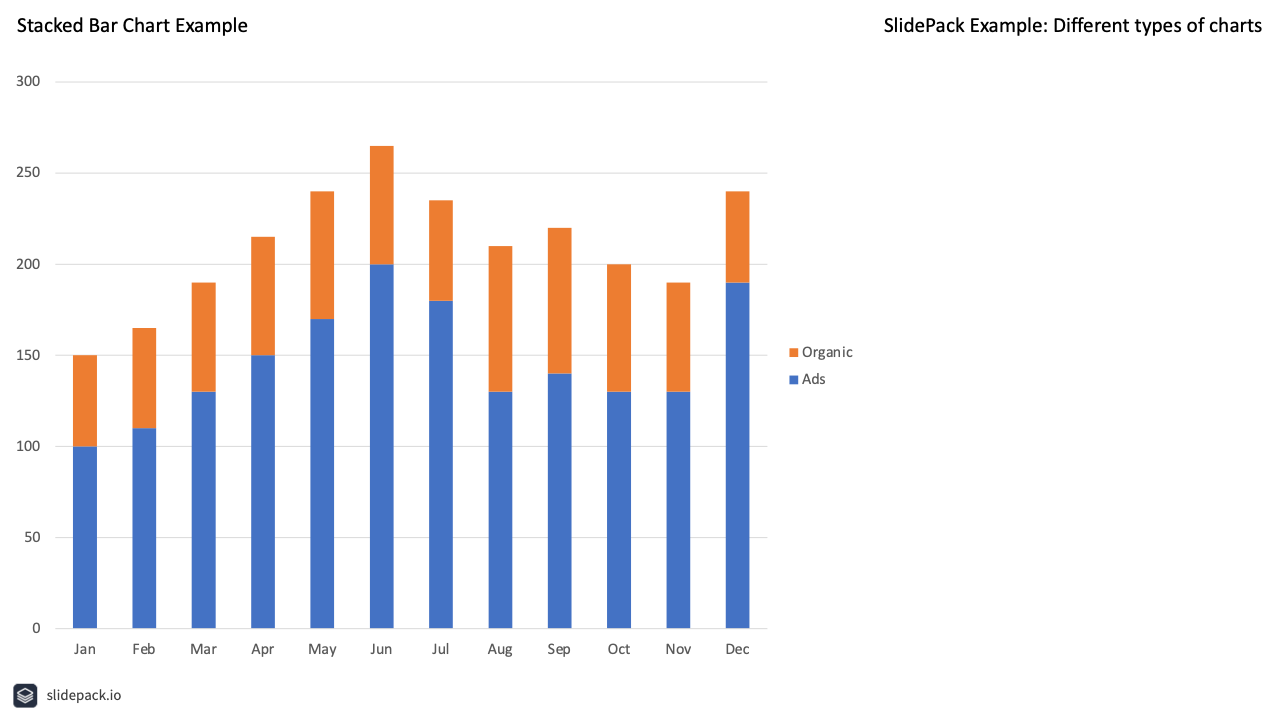
"my-stacked-bar-chart": {
"type": "chart",
"labels": ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
"axis1": {
"bounds": { "minimum": 0, "maximum": 300 },
"series": {
"series-a": {
"name": "Ads",
"values": [100, 110, 130, 150, 170, 200, 180, 130, 140, 130, 130, 190]
},
"series-b": {
"name": "Organic",
"values": [50, 55, 60, 65, 70, 65, 55, 80, 80, 70, 60, 50]
}
}
}
}
},
{
"template": 4,
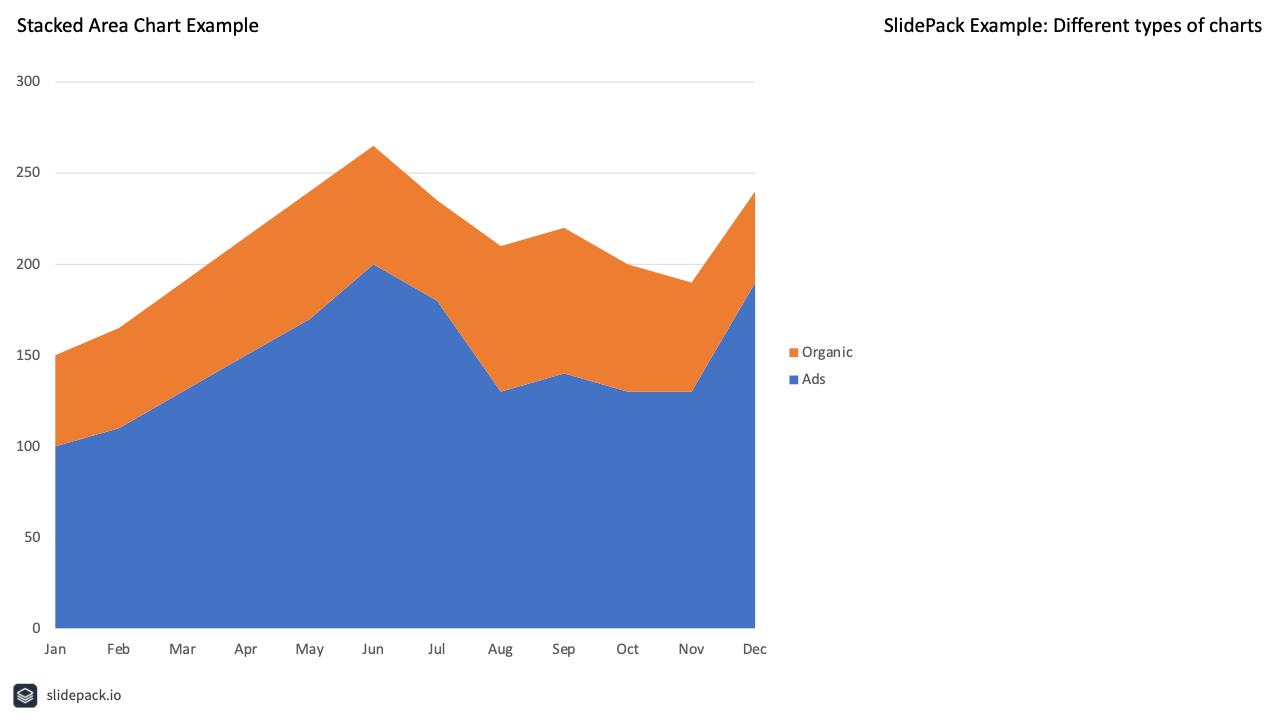
"my-stacked-area-chart": {
"type": "chart",
"labels": ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
"axis1": {
"bounds": { "minimum": 0, "maximum": 300 },
"series": {
"series-a": {
"name": "Ads",
"values": [100, 110, 130, 150, 170, 200, 180, 130, 140, 130, 130, 190]
},
"series-b": {
"name": "Organic",
"values": [50, 55, 60, 65, 70, 65, 55, 80, 80, 70, 60, 50]
}
}
}
}
},
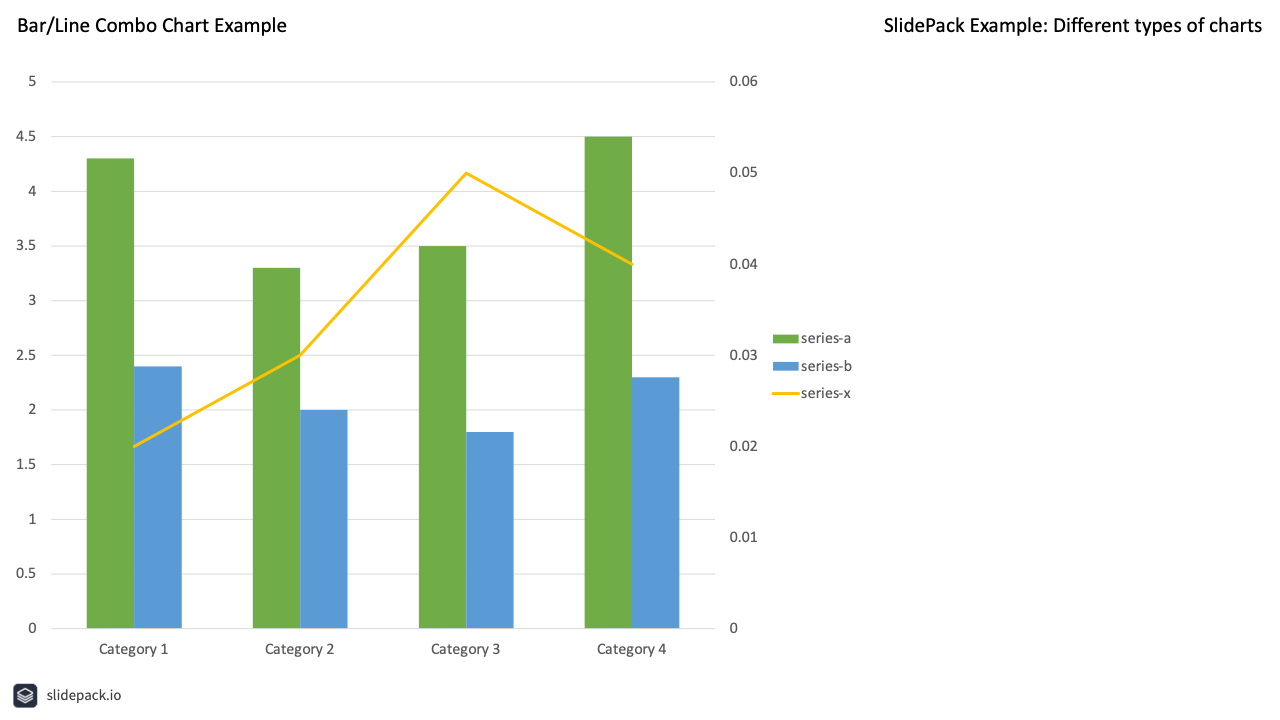
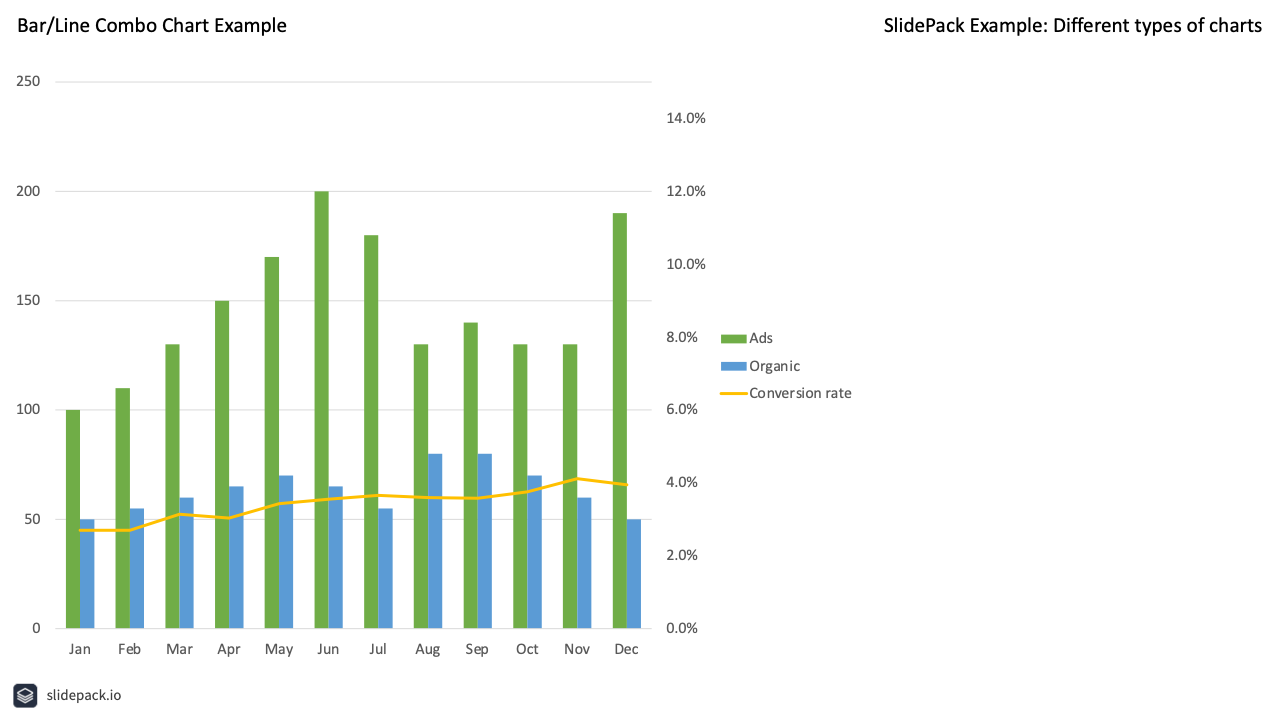
{
"template": 5,
"my-bar-line-combo-chart": {
"type": "chart",
"labels": ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
"axis1": {
"bounds": { "minimum": 0, "maximum": 250 },
"series": {
"series-a": {
"name": "Ads",
"values": [100, 110, 130, 150, 170, 200, 180, 130, 140, 130, 130, 190]
},
"series-b": {
"name": "Organic",
"values": [50, 55, 60, 65, 70, 65, 55, 80, 80, 70, 60, 50]
}
}
},
"axis2": {
"bounds": { "minimum": 0, "maximum": 0.15 },
"format": "0.0%",
"series": {
"series-x": {
"name": "Conversion rate",
"values": [
0.027, 0.027, 0.03137, 0.03032, 0.03429, 0.03557, 0.0366,
0.03596, 0.03577, 0.03753, 0.04116, 0.03944
]
}
}
}
}
},
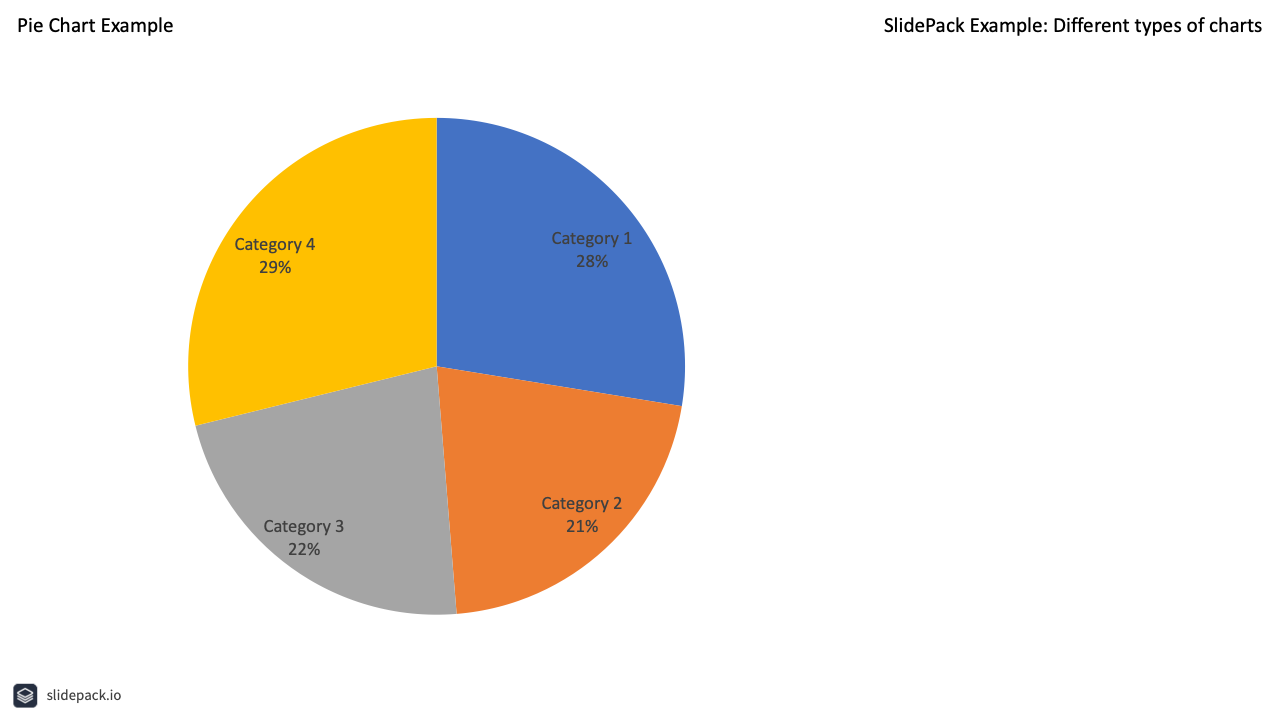
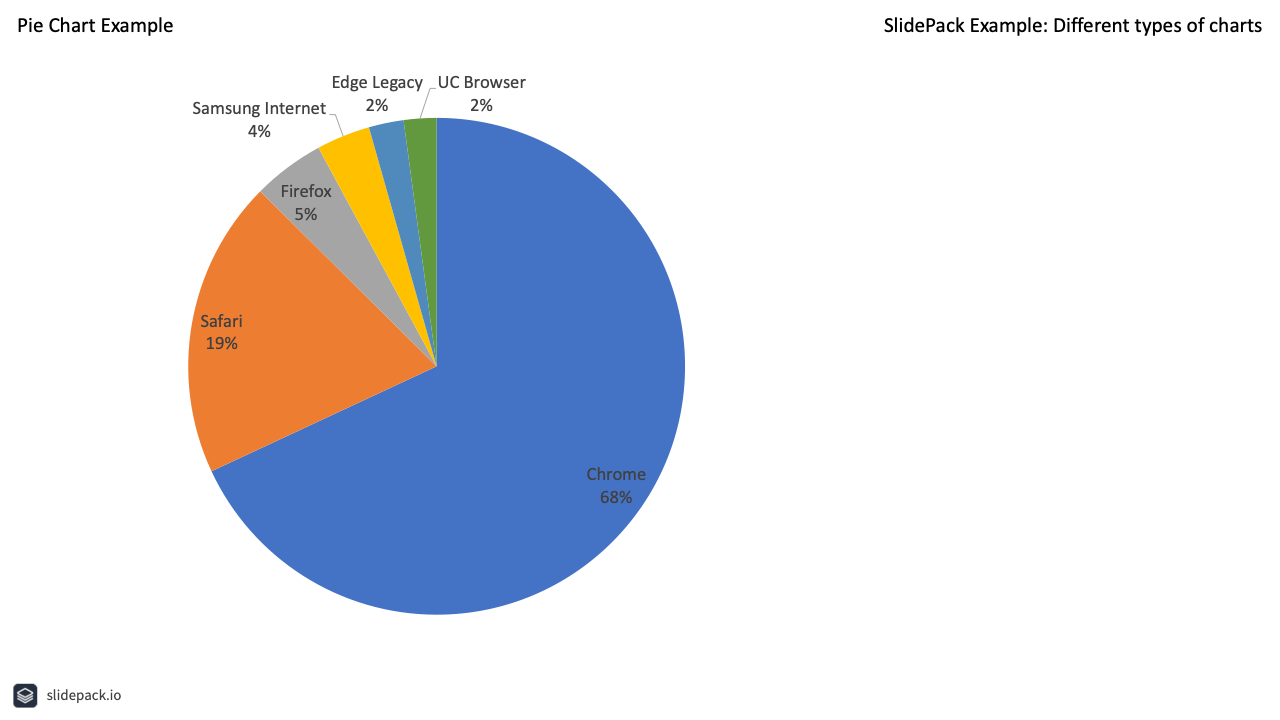
{
"template": 6,
"my-pie-chart": {
"type": "chart",
"labels": ["Chrome", "Safari", "Firefox", "Samsung Internet", "Edge Legacy", "UC Browser"],
"axis1": {
"series": {
"series-a": {
"name": "Browser share",
"values": [63.91, 18.2, 4.39, 3.28, 2.13, 2]
}
}
}
}
},
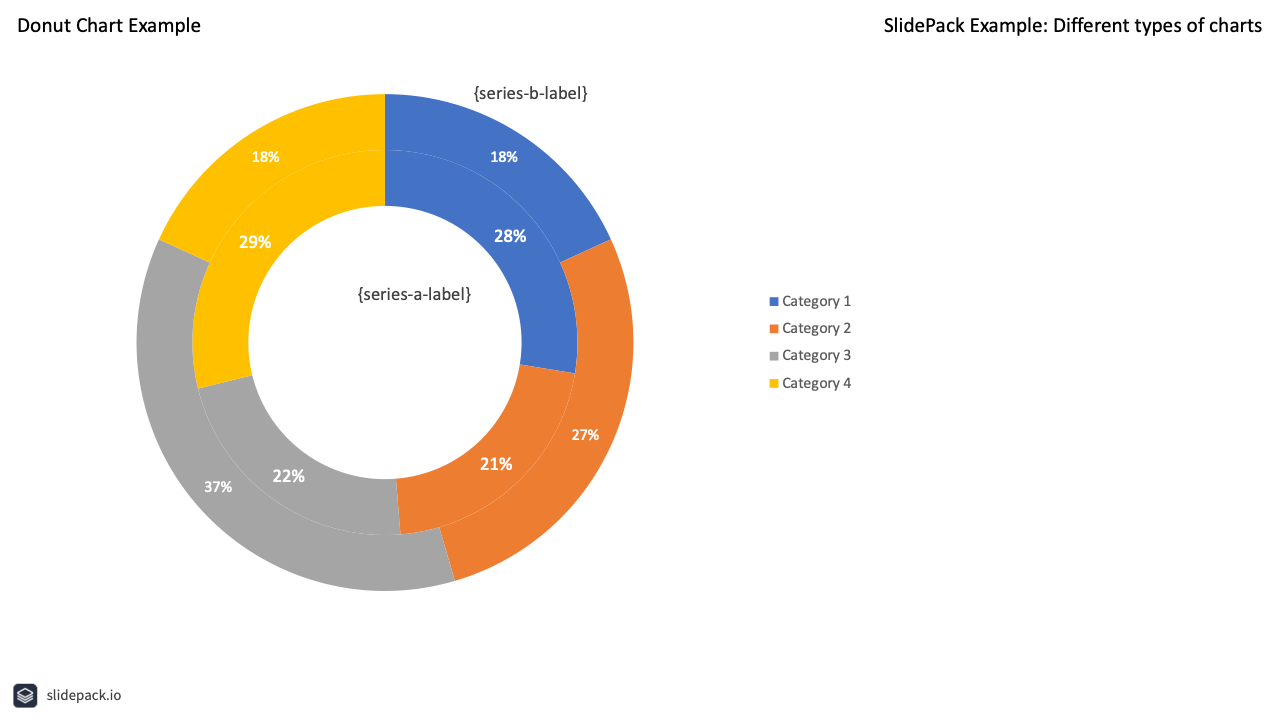
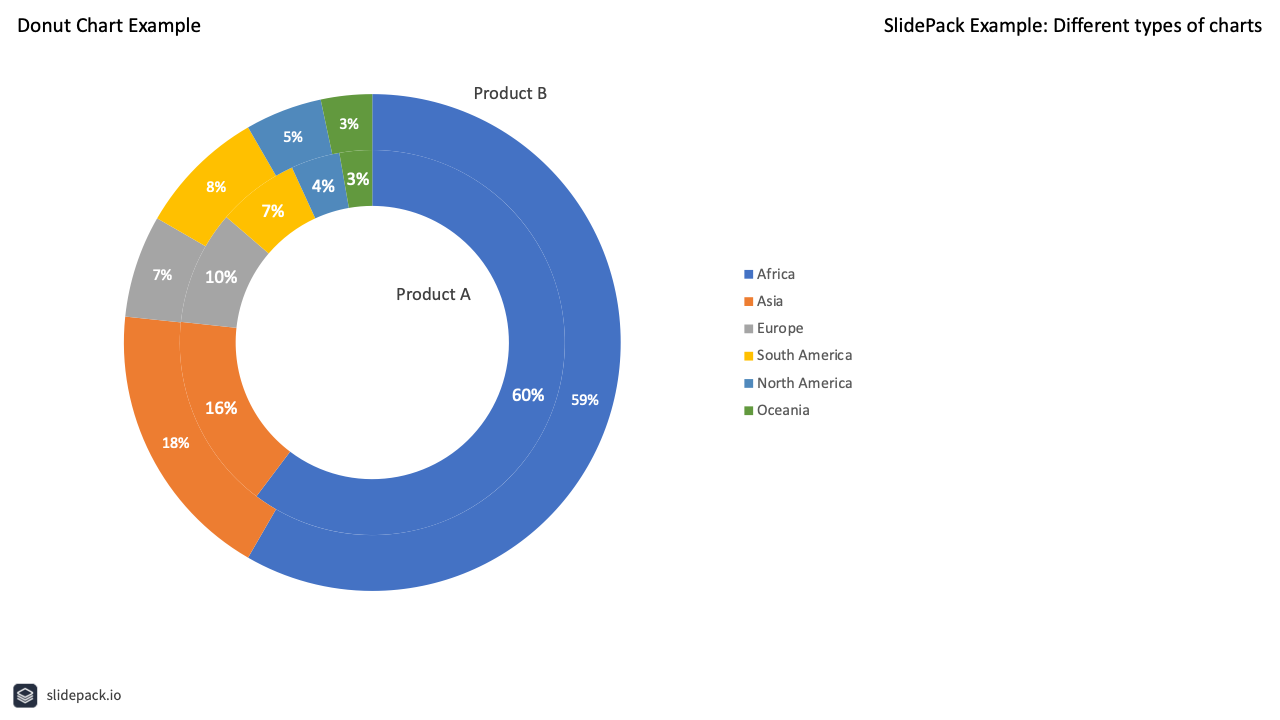
{
"template": 7,
"series-a-label": "Product A",
"series-b-label": "Product B",
"my-donut-chart": {
"type": "chart",
"labels": ["Africa", "Asia", "Europe", "South America", "North America", "Oceania"],
"axis1": {
"series": {
"series-a": {
"name": "Product A",
"values": [4.4, 1.2, 0.7, 0.5, 0.3, 0.2]
},
"series-b": {
"name": "Product B",
"values": [3.5, 1.1, 0.4, 0.5, 0.3, 0.2]
}
}
}
}
},
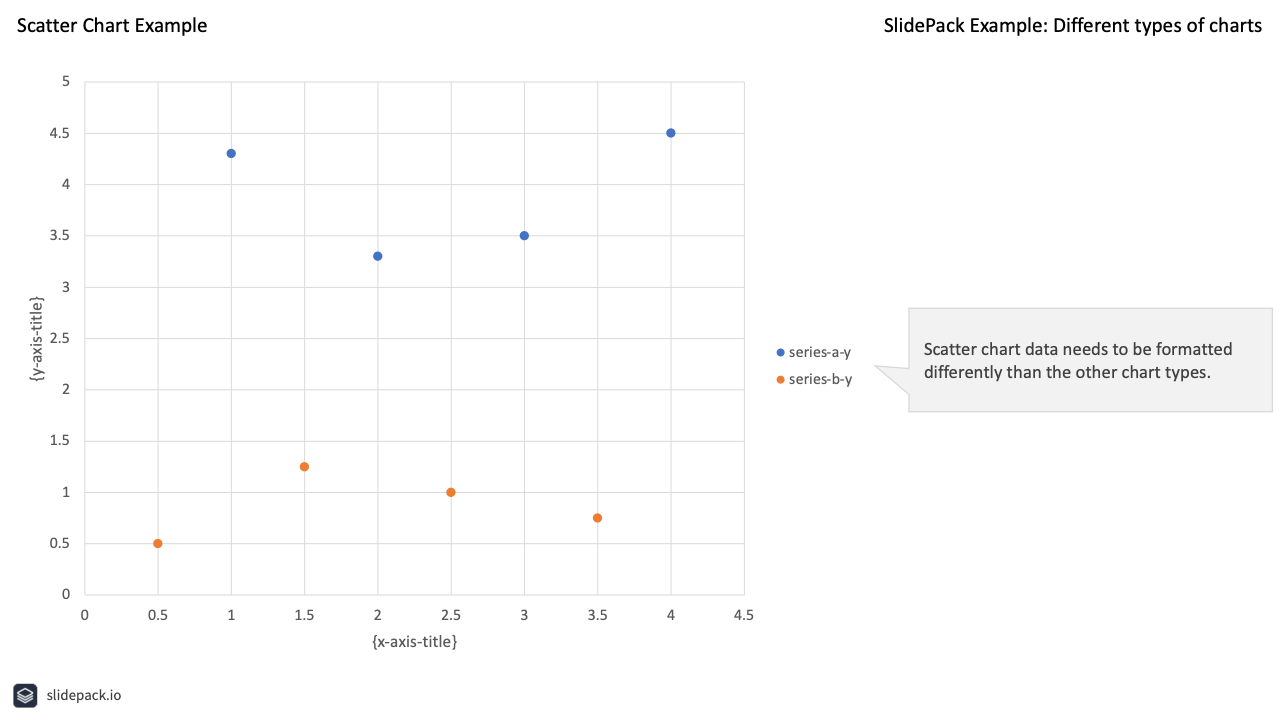
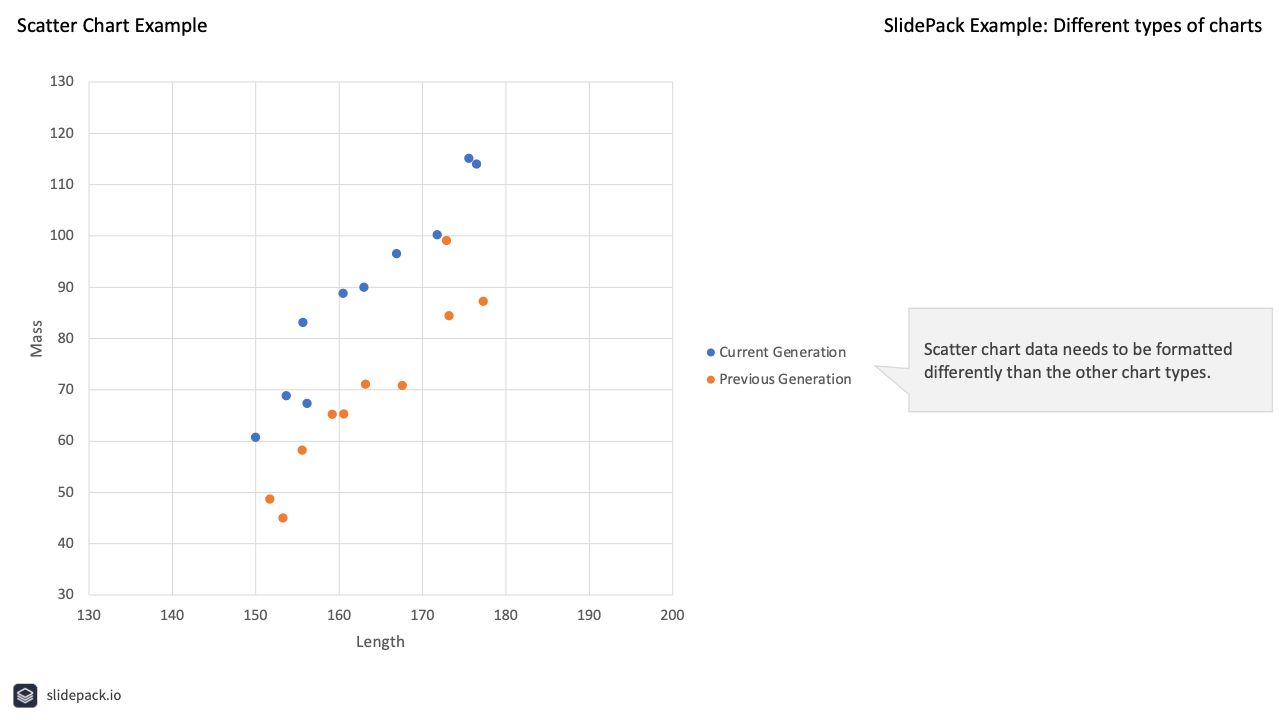
{
"template": 8,
"x-axis-title": "Length",
"y-axis-title": "Mass",
"my-scatter-chart": {
"type": "scatter-chart",
"axis1": {
"x_bounds": { "minimum": 130, "maximum": 200 },
"y_bounds": { "minimum": 30, "maximum": 130 },
"series": {
"series-a-y": {
"name": "Current Generation",
"values": [
[150, 60.7],
[156.2, 67.3],
[153.7, 68.8],
[155.7, 83.1],
[160.5, 88.8],
[163, 90],
[171.8, 100.2],
[166.9, 96.5],
[175.6, 115.1],
[176.5, 114]
]
},
"series-b-y": {
"name": "Previous Generation",
"values": [
[153.3, 45],
[155.6, 58.2],
[151.7, 48.7],
[159.2, 65.2],
[163.2, 71.1],
[160.6, 65.3],
[167.6, 70.8],
[173.2, 84.4],
[177.3, 87.2],
[172.9, 99.1]
]
}
}
}
}
}
]
}